JavaScript에서 클래스 이름을 삭제하는 방법: 1. "document.getElementById("id value")" 문을 사용하여 id 값을 기반으로 지정된 요소 개체를 얻습니다. 2. "element object.classList.remove"를 사용합니다. ("클래스 이름")" 문 지정된 클래스 이름을 삭제합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서는 classList 속성과 Remove() 메소드를 사용하여 클래스 이름을 삭제할 수 있습니다.
classList 속성은 해당 요소의 클래스 이름을 DOMTokenList 객체로 반환합니다. 이 속성은 요소의 CSS 클래스를 추가, 제거 및 전환하는 데 사용됩니다.
classList 속성은 읽기 전용이지만 add() 및 Remove() 메서드를 사용하여 수정할 수 있습니다.
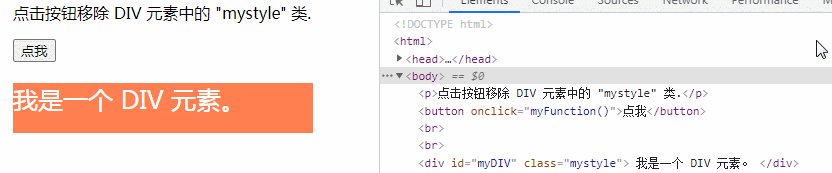
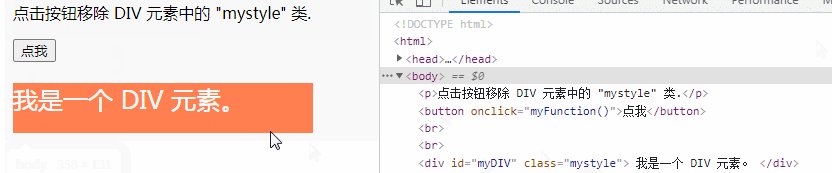
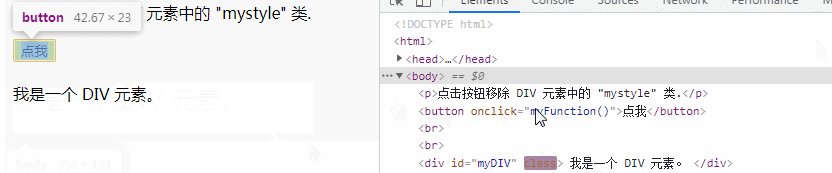
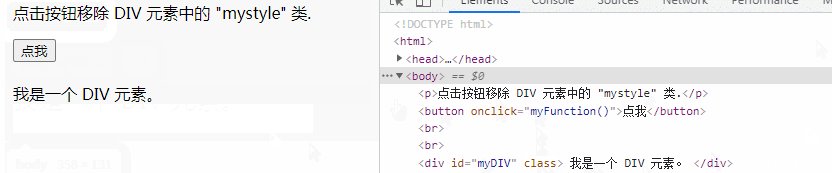
예: 클래스 이름 "mystyle" 삭제
点击按钮移除 DIV 元素中的 "mystyle" 类.
我是一个 DIV 元素。

[관련 권장 사항:javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 클래스 이름을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


