쓰기: 1. "테두리: 길이 단색 투명, 테두리 오른쪽: 높이 단색" 문을 사용하여 요소를 삼각형 스타일로 설정합니다. 2. "여백: 값" 문을 사용하여 삼각형 요소와 삼각형과 너비가 같은 직사각형 요소 간격은 0입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 불규칙 오각형 작성 방법
Css에서 불규칙 오각형을 작성하려면 먼저 삼각형과 너비가 같은 직사각형 요소를 만들고 삼각형 요소를 제거해야 합니다. 이 두 요소 사이의 간격은 삼각형과 직사각형이 불규칙한 오각형으로 이어진 만큼 깁니다.
예제는 다음과 같습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五边形</title>
<style type="text/css">
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
float: left;
}
#left{
width: 200px;
height: 100px;
background: red;
margin-left: 50px;
}
</style>
</head>
<body>
<div id="triangle-left"></div>
<div id='left'></div>
</body>
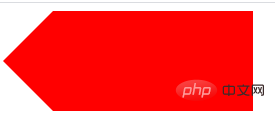
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에 불규칙한 오각형을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!