css3의 새로운 테두리 속성: 1. 요소 테두리의 스타일을 설정하는 데 사용되는 약어 속성인 "border-image" 2. 4개의 둥근 스타일을 설정하는 데 사용되는 "border-radius" 3. "box-shadow", 이 속성은 요소의 하나 이상의 드롭다운 섀도우 상자를 설정하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 새로운 테두리 속성은 무엇입니까?
css3의 새로운 테두리 속성은 border-image, border-radius 및 box-shadow 속성입니다.
1. border-image
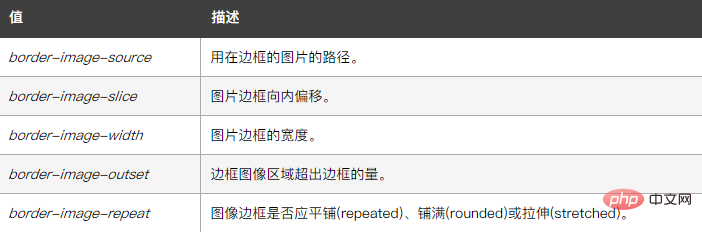
border-image 속성은 다음 속성을 설정하기 위한 단축 속성입니다.

예제는 다음과 같습니다.
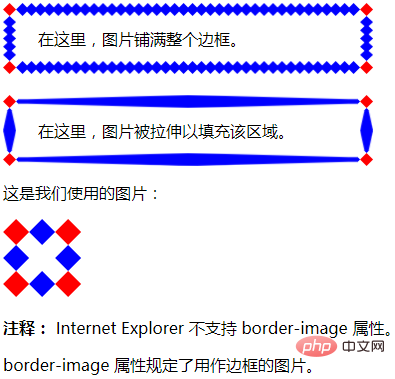
在这里,图片铺满整个边框。
在这里,图片被拉伸以填充该区域。这是我们使用的图片:

注释: Internet Explorer 不支持 border-image 属性。
border-image 属性规定了用作边框的图片。
출력 결과:

2. border- radius
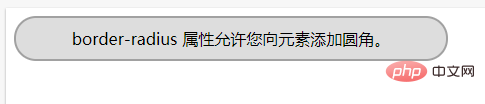
border-radius 속성은 네 모서리의 둥근 스타일을 설정하는 데 사용되는 단축 속성입니다. 구문은 다음과 같습니다.
border-radius: 1-4 length|% / 1-4 length|%;
예는 다음과 같습니다.
출력 결과:

3.box-shadow
box-shadow 속성은 하나 이상의 드롭다운 섀도우 상자를 설정할 수 있습니다. 구문은 다음과 같습니다.
box-shadow: h-shadow v-shadow blur spread color inset;
예제는 다음과 같습니다.
출력 결과:

(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS3의 새로운 테두리 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!