CSS에서는 ":nth-child(n)" 선택기를 사용하여 세 번째 li 요소를 선택할 수 있습니다. 이 선택기의 기능은 선택기의 숫자가 다음과 같을 때 상위 요소 아래의 n번째 하위 요소를 선택하는 것입니다. 3에서는 세 번째 요소가 선택되며 구문은 "li:nth-child(3){css style code;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 세 번째 li 요소를 선택하는 방법
Css에서 세 번째 li 요소를 선택하려면 ":nth-child(n)" 선택기를 사용해야 합니다.
:nth-child(n) 선택기는 요소 유형에 관계없이 상위 요소에 속하는 N번째 하위 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다.
예제는 다음과 같습니다.
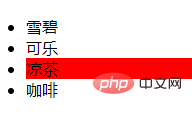
출력 결과:

(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS3에서 세 번째 li 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!