코드: 1. 원래 위치를 차지하지 않고 요소를 숨길 수 있는 "display:none" 2. 원래 위치를 차지하여 요소를 숨길 수 있는 "visibility:hidden" 3. "overflow:hidden", 요소 상자를 초과하면 숨깁니다. 4. "불투명도:0"은 요소를 투명하게 만들고 숨길 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 표시 숨기기 효과 코드는 무엇인가요?
CSS에는 요소 숨기기 효과를 설정하는 방법이 4가지 있습니다.
1. 원래 위치를 차지하지 않고 요소를 숨기도록 표시 속성을 설정할 수 있습니다.
표시 속성은 요소가 생성해야 하는 상자 유형을 지정합니다. 속성 값이 없음이면 이 요소가 표시되지 않습니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
</body>
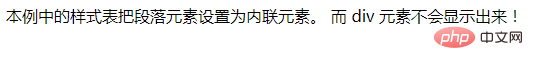
</html>출력 결과:

2 가시성 속성은 요소가 원래 위치를 차지하고 숨기도록 설정할 수 있습니다.
가시성 속성은 요소가 표시되는지 여부를 지정합니다. 이 속성은 요소에 의해 생성된 요소 상자를 표시할지 여부를 지정합니다. 이는 요소가 여전히 원래 공간을 차지하지만 완전히 보이지 않을 수 있음을 의미합니다. 값 축소는 테이블 레이아웃에서 열이나 행을 제거하기 위해 테이블에서 사용됩니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
h1.visible {visibility:visible}
h1.invisible {visibility:hidden}
</style>
</head>
<body>
<h1 class="visible">这是可见的标题</h1>
<h1 class="invisible">这是不可见的标题</h1>
</body>
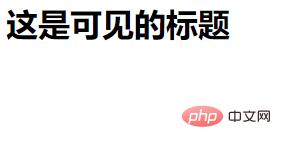
</html>출력 결과:

3 오버플로 속성은 요소 상자 너머로 숨기도록 설정할 수 있습니다.
오버플로 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다. . 속성 값이 숨겨지면 콘텐츠가 잘리고 나머지 콘텐츠는 표시되지 않습니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
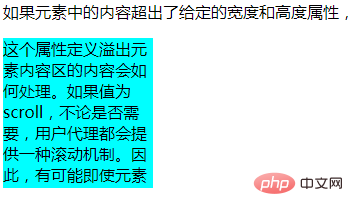
</html>출력 결과:

4 opacity 속성은 요소를 투명하게 숨기도록 설정할 수 있습니다.
opacity 속성은 요소의 불투명도 수준을 설정합니다.
예제는 다음과 같습니다.
<html>
<head>
<style>
.div1{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
.div2{
opacity:0;
}
</style>
</head>
<body>
<div class="div1">本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
<div class="div2">本元素的不透明度是 0。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
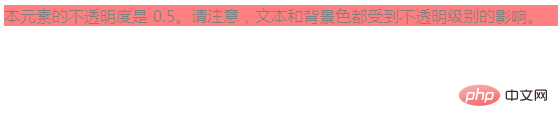
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3의 숨겨진 코드는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!