CSS에서는 "animation-play-state" 속성을 사용하여 애니메이션 효과를 취소할 수 있습니다. 이 속성은 애니메이션의 실행 일시 중지 효과를 지정할 수 있습니다. 일시중지됨, 즉 애니메이션 효과가 취소됩니다. 구문 "element { animation-play-state:paused}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 애니메이션 효과를 취소하는 방법
Css에서 애니메이션 효과를 취소하려면 animation-play-state 속성을 사용하면 됩니다.
animation-play-state 속성은 애니메이션이 실행 중인지 일시 중지되었는지 여부를 지정합니다. 구문은 다음과 같습니다.
animation-play-state: paused|running;
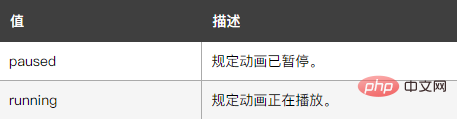
속성 값은 다음과 같이 표현됩니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s infinite;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
div:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>출력 결과:

(영상 공유 학습: css 영상 튜토리얼)
위 내용은 CSS3에서 애니메이션 효과를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




