구문: 1. "배경: 방사형 그라데이션(유형 크기 위치, 색상 1, 색상 n..)"은 요소의 방사형 그라데이션 스타일을 설정합니다. 2. "배경: 선형 그라데이션(방향, 색상 1, 색상) n..)" .)"는 요소의 선형 그래디언트 스타일을 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css3에서 그라디언트를 정의하는 구문은 무엇입니까? CSS에는 요소에 대한 방사형 그라디언트를 생성하는 Radial-gradient() 함수와 요소에 대한 선형 그라디언트 스타일을 생성하는 선형 그라디언트() 함수가 있습니다.
1. Radial-gradient() 함수는 방사형 그래디언트를 사용하여 "이미지"를 생성합니다.
방사형 그라데이션은 중심점으로 정의됩니다. 방사형 그래디언트를 만들려면 두 가지 중지 색상을 설정해야 합니다.
구문은 다음과 같습니다.
background: radial-gradient(shape size at position, start-color, ..., last-color);
속성 값은 다음과 같습니다.
예제는 다음과 같습니다.<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
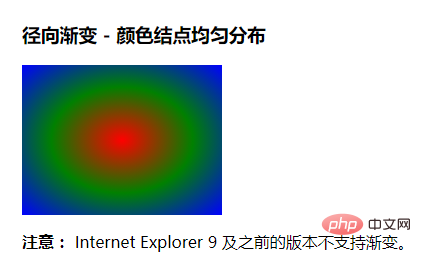
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html> 출력 결과:
출력 결과:  선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
구문은 다음과 같습니다.
background: linear-gradient(direction, color-stop1, color-stop2, ...);
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>출력 결과:
(학습 영상 공유:css 영상 튜토리얼
위 내용은 CSS3에서 그라디언트를 정의하는 구문은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!