CSS에서는 "font-weight" 속성을 사용하여 굵은 텍스트 스타일을 취소할 수 있습니다. 이 속성은 텍스트의 두께를 설정하는 데 사용됩니다. 속성 값이 "normal"인 경우 굵은 글꼴을 취소할 수 있습니다. 텍스트 스타일. 구문은 "요소 {font-weight:normal;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 굵은 텍스트 스타일을 취소하는 방법
Css에서 굵은 텍스트를 취소하려면 글꼴 가중치 속성을 통해 굵은 텍스트를 취소해야 합니다.
font-weight 속성은 텍스트의 두께를 설정합니다.
이 속성은 표시 요소의 텍스트에 사용되는 굵은 글꼴을 설정하는 데 사용됩니다. 숫자 값 400은 키워드 Normal에 해당하고 700은 Bold에 해당합니다. 각 숫자 값의 굵은 글꼴은 최소한 다음으로 작은 숫자만큼 가늘고 최소한 다음으로 큰 숫자만큼 두꺼워야 합니다.
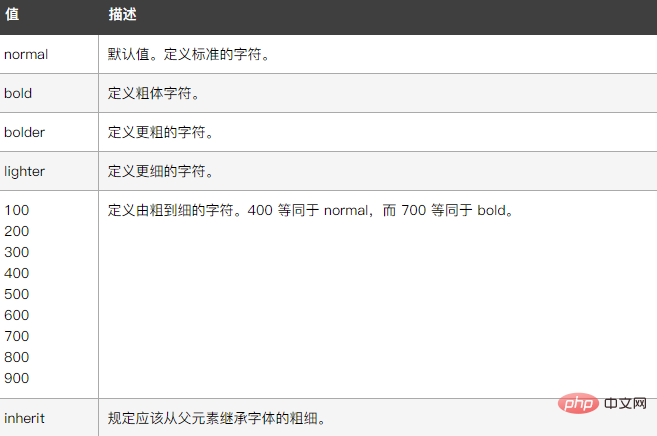
속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
font-weight:normal;
}
</style>
</head>
<body>
<h1>这是没有取消加粗的文本样式</h1>
<h1 class="wenben">这是一个取消加粗文本样式</h1>
</body>
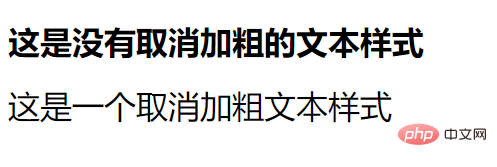
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 굵은 텍스트 스타일을 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!