CSS에서는 "text-shadow" 속성을 사용하여 글꼴의 그림자를 설정할 수 있습니다. 이 속성은 텍스트의 그림자 효과를 설정하는 데 사용됩니다. 속성 값은 가로 및 세로 그림자, 흐림 거리 및 텍스트의 그림자 색상입니다. 구문은 "element { text-shadow: 수평 그림자 수직 그림자 흐림 색상;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 글꼴의 그림자를 설정하는 방법
Css에서 글꼴의 그림자를 설정하려면 text-shadow 속성을 사용할 수 있습니다.
구문은 다음과 같습니다:
text-shadow: h-shadow v-shadow blur color;
text-shadow 속성은 텍스트에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 음영 목록으로, 각 음영은 2~3개의 길이 값과 선택적 색상 값으로 지정됩니다. 생략된 길이는 0입니다.
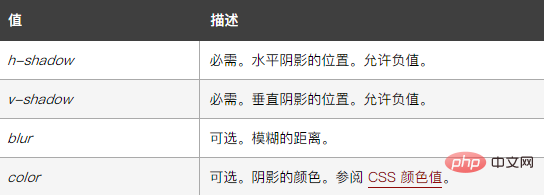
속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>这是没有阴影的文本样式</h1>
<h1 class="wenben">这是有阴影的文本样式</h1>
</body>
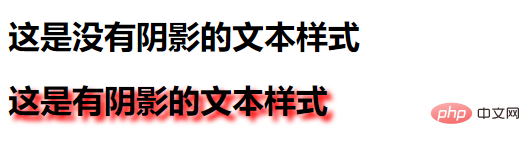
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 글꼴에서 그림자를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!