미니 프로그램에서 탭 카드 전환 기능을 어떻게 구현하나요? 이 글은 WeChat 애플릿에서 탭 카드 전환을 구현하는 방법을 소개합니다. 도움이 되길 바랍니다!

먼저 달성할 UI 모양과 상호 작용 효과를 살펴보겠습니다. 아래 그림은 아래 각 아이콘 영역을 클릭하면 해당 항목이 표시됩니다. 카드 전시.

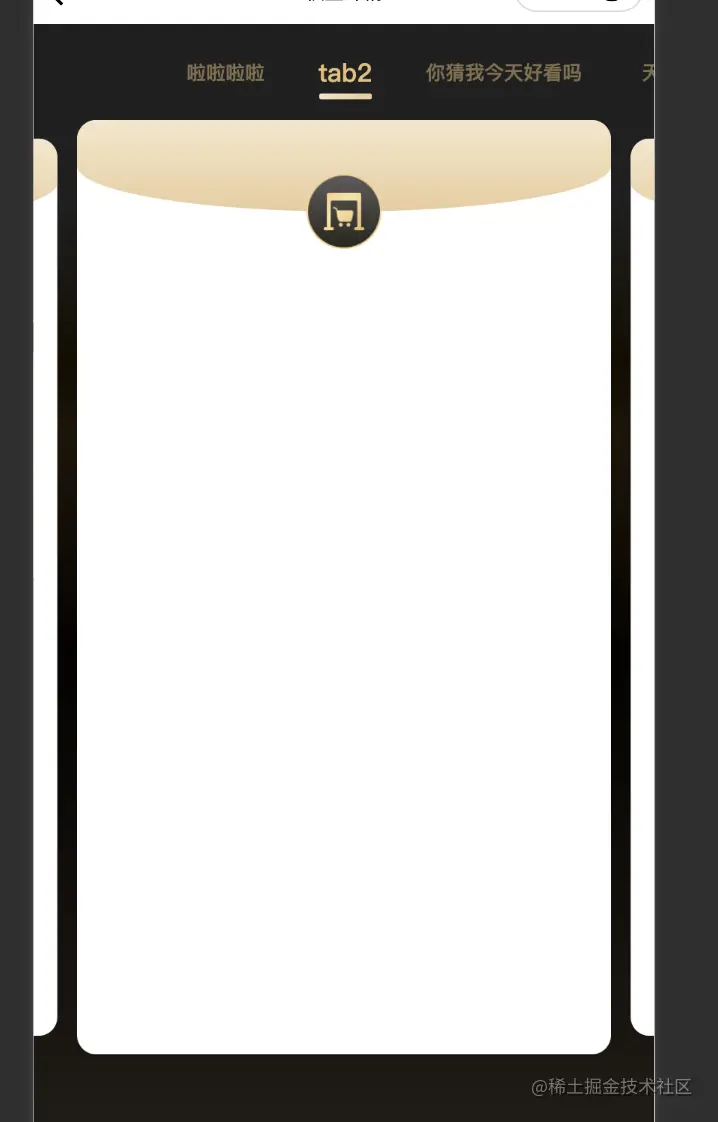
예를 들어 tab2 아이콘을 클릭하면 해당 점프는 아래 그림과 같습니다.
페이지는 머리 부분에 긴 탭 표시줄로 표시되며 왼쪽과 오른쪽으로 밀 수 있습니다.양쪽 탭의 중앙 정렬 효과를 얻으려면 양쪽에 공백이 있어야 합니다. 해당 카드를 표시하려면탭의 텍스트가 중앙에 표시됩니다. 왼쪽과 오른쪽 캐러셀을 전환하는 효과와 유사하게 이러한 상호작용은 사용자로서 쉽게 생각할 수 있어야 한다고 생각합니다.
현재 활성화된 카드는 다른 카드에 비해 조금 더 큰 느낌을 주는 효과가 있으며,앞면과 뒷면 카드의 가장자리가 보입니다. 또한 카드 영역을 왼쪽과 오른쪽으로 밀어 헤드 탭 표시줄과 동일한 대화형 효과를 얻을 수도 있습니다.
이건 아마도 인터랙티브 효과일 것입니다!

1. 우선 프런트 엔드에 표시되는 모든 탭이 항상 이렇게 많은 탭을 표시하는지, 아니면 확장이 가능한지 알아야 합니다. 미래에 가능한지 여부를 반복합니다. 저는 개인적으로 이 문제를 백엔드와 논의하여 표시해야 하는 콘텐츠를 일련의일정한 구성으로 통합한 다음 동적 렌더링을 만들 수 있다고 생각합니다. 여기서 나는 대략적으로 그러한 상수를 유지합니다.
data: [ { title: 'tab2', // 标题 logoUrl: 'xxx', // 图标地址 isNeed: false, // 是否需要该tab id: '', // 每个tab对应的一个id,与后端交互使用 content: '' // 每个tab对应的一些内容,用于扩展 ... } ]
는 대략 위의 데이터 구조입니다.
2. 입구에서 해당 아이콘을 클릭하면해당 배열 인덱스또는id를 세부 정보 페이지로 가져와 해당카드 표시 및 해당 UI
를 얻을 수 있습니다. page , 표시를 위해 페이지를두 개의 구성 요소로 나눴습니다.
wx.getSystemInfo({ success: res => { this.marginWidth = res.windowWidth / 2 // 两边空白距离 } }) const computedPosition = (margin, textArr, preWidthArr) => { // margin每个tab之间的间距 // textArr为所有tab的文字宽度的数组 // preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0 let distanceArr = [] let len = textArr?.length for (let i = 0; i < textArr?.length; i++) { distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2) len-- } // distanceArr为每个tab居中展示时应该设置的scroll-left值 return distanceArr } // textArr[n] = 第 n - 1元素的宽度 // const widthArr = [78, 78, 78, 52, 52, 52] // preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin // 第一个tab没有前面的元素 // const arr = [0, 78, 156, 234, 286, 338] // 获取元素信息 getElementAttr() { wx.createSelectorQuery() .in(this) .selectAll('.swiper-text__item') .boundingClientRect(res => { const textWidth = res?.map(item => item.width) const preWidth = this.getPreWidth(textWidth) this.distanceArr = computedPosition(MARGIN, textWidth, preWidth) }) .exec() }, getPreWidth(textWidth) { const arr = [0] for (let i = 0; i < textWidth.length - 1; i++) { arr.push(textWidth[i] + arr[i]) } return arr }
前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
위 내용은 미니 프로그램에서 탭 카드 전환 기능을 구현하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!