Gradient는 이미지를 대체하는 데 사용되는 CSS3의 새로운 이미지 유형입니다. CSS3는 두 가지 유형의 그래디언트를 정의합니다. 1. "linear-gradient()" 함수를 사용하여 정의된 선형 그래디언트 2. "radial-gradient()" 함수를 사용하여 정의된 방사형 그래디언트.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3의 새로운 속성인 그라디언트는 무한한 잠재력을 가지고 있습니다.
Gradient는 이미지를 대체하는 데 사용되는 CSS3의 새로운 이미지 유형입니다.
background-image: linear-gradient(90deg,#0af,#0085ff)
background-image: linear-gradient(90deg,blue 100px,#FFF 100px,#FFF 200px,red 200px);
$c1: #fff; $c2: #DF5646; $c3: #1C78A4; background-image: repeating-linear-gradient(45deg, $c1, $c1 10px, $c2 10px, $c2 40px, $c1 40px, $c1 50px, $c3 50px, $c3 80px);
$color: #122556; background-image: linear-gradient(45deg, $color 25%, transparent 25%, transparent 75%, $color 75%), linear-gradient(-45deg, $color 25%, transparent 25%, transparent 75%, $color 75%); background-size: 30px 30px;
여러 그래디언트를 선언할 때 먼저 선언된 그래디언트가 사용자에게 더 가깝습니다. (여기서는 일반적으로 투명을 사용하여 덮는 문제를 고려해야 합니다.)
@mixin menuaction($color) { background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%; &:hover { background-size: 100% 100%; color: #fff; } }
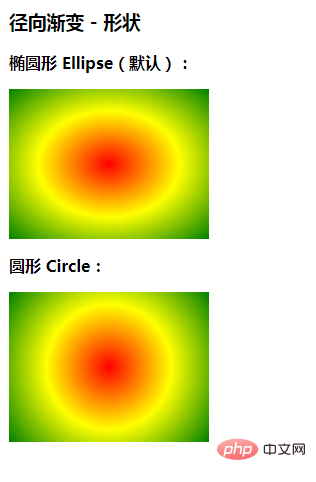
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
css 영상 튜토리얼 )
)
위 내용은 그라디언트는 CSS3에 새로운 기능인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




| shape | |
|---|---|
| ellipse(기본값): 타원의 방사형 그라데이션을 지정합니다. |
| size
| farthest-corner(기본값): 중심에서 방사형 그라데이션의 반경 길이를 지정합니다. 원의 중심에서 가장 먼 모서리 |
|
bottom
|
|
| IV. Summary | 최근 쿠폰이 다양하니, 그라데이션 지식을 활용해 쿠폰을 만들어볼까요? |