CSS에서 포커스는 "포커스"를 의미합니다. 이는 포커스를 얻은 요소를 선택하는 데 사용되는 ":focus" 선택기를 사용하여 포커스를 얻은 요소에 대한 스타일을 설정할 수 있습니다. . 구문은 "element" :focus{css 스타일 코드;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일에서 포커스는 무엇을 의미합니까?
CSS에서 포커스는 포커스를 의미합니다. 이는 일반적으로 ":focus" 선택기를 의미합니다. ":focus" 선택기는 포커스를 받은 요소를 선택하는 데 사용됩니다. :focus 선택자는 키보드 이벤트나 기타 사용자 입력을 받는 요소에서 허용됩니다.
예제는 다음과 같습니다.
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
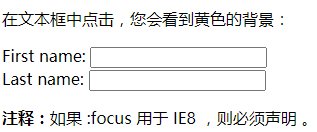
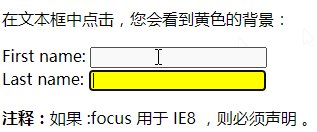
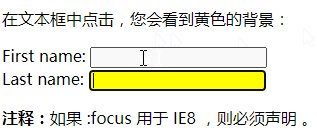
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 스타일에서 포커스는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!