id는 HTML 문서 내에서 고유해야 합니다. HTML 문서에서 모든 요소(노드)에는 id 속성이 있습니다. id 속성은 노드의 고유 식별자이며 노드에 대한 DOM 작업을 지정할 때 "고유" 식별자이므로 id 값이 동일하게 반복될 수 없습니다. document; 식별자가 고유하지 않으면 DOM 운영 시 문제가 발생할 수 있습니다.
이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
id 속성은 HTML 요소의 고유 ID를 지정합니다.
id는 HTML 문서 내에서 고유해야 합니다.
HTML 문서에서 모든 요소(노드)에는 id 속성이 있습니다. id 속성은 노드에 대한 DOM 작업을 지정할 때 "고유한" 식별자이므로 id 값을 사용할 수 없습니다. 같은 문서에서 반복합니다.
ID는 페이지가 렌더링되는 방식과 관련이 없습니다. 렌더링이 올바른지 여부는 문서 구조 및 스타일(여기서는 브라우저 기본 스타일 시트 + 작성한 스타일 규칙)에 따라 다르므로 정상적으로 표시될 수 있습니다.
그러나 고유하지 않은 식별자는 DOM 운영 시 문제를 일으킬 수 있습니다.
<html>
<head>
<style type="text/css">
#txtName {background:red;}
</style>
<script type="text/javascript">
function GetValue()
{
var a = document.getElementById('txtName').value;
alert(a);
}
</script>
</head>
<body >
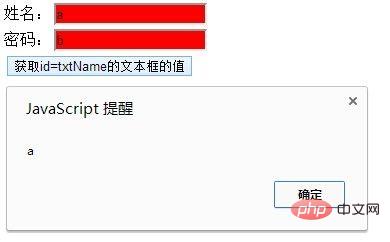
姓名:<input type="text" id="txtName" /> </br>
密码:<input type="text" id="txtName" /> </br>
<input type="button" value="获取id=txtName的文本框的值" onclick="GetValue();" />
</body>
</html>그 중:
var a = document.getElementById('txtName').value;
는 ID="txtName" 라벨의 값을 가져옵니다. 결과적으로 첫 번째 텍스트 상자의 값이 팝업되며 이는 브라우저가 이 ID를 가진 첫 번째 라벨의 값만 취함을 나타냅니다.

요약: 동일한 ID가 있는 경우 자바스크립트는 해당 ID가 있는 첫 번째 태그만 가져옵니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html 문서에서 ID가 고유합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




