CSS에서는 변환 속성을 사용하여 수직 뒤집기 효과를 얻을 수 있습니다. 이 속성은 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다. 이 속성을rotateX() 함수와 함께 사용하면 수직을 설정할 수 있습니다. 요소의 반전 스타일입니다. 구문은 "요소 {변형:rotateX(플립 각도);}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 수직 뒤집기 효과를 얻는 방법
Css에서 수직 뒤집기 효과를 얻으려면 변환 속성을 사용하여 요소를 회전, 크기 조정, 이동, 기울이거나 뒤집을 수 있습니다. .
rotateX() 함수와 함께 속성을 사용하면 요소의 수직 뒤집기 스타일을 설정할 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS3에서 수직 뒤집기 효과를 얻는 방법" ><br>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="CSS3에서 수직 뒤집기 효과를 얻는 방법" >
</body>
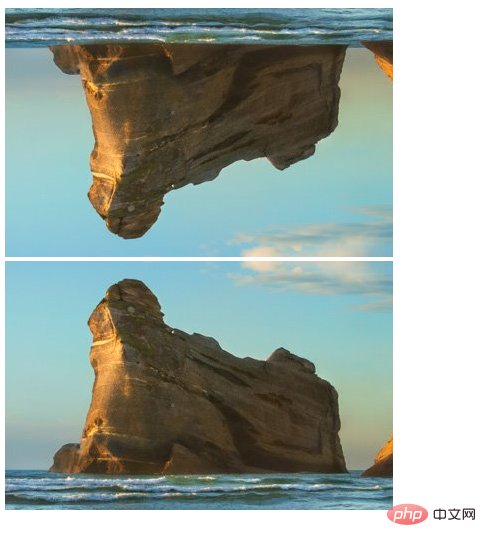
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 수직 뒤집기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!