CSS에서는 "user-select" 속성을 사용하여 페이지 콘텐츠를 복사하지 않는 효과를 얻을 수 있습니다. 이 속성은 속성 값이 "일 때 요소의 콘텐츠를 선택할 수 있는지 여부를 지정하는 데 사용됩니다. none"을 선택하면 요소의 내용이 복사되지 않습니다. 선택하면 복사되지 않습니다. 구문은 "element {user-select:none;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 페이지 콘텐츠가 복사되는 것을 방지하는 방법
CSS에서 페이지 콘텐츠가 복사되지 않는 효과를 얻으려면 사용자 선택 속성을 사용할 수 있습니다.
사용자 선택 속성은 요소의 텍스트를 선택할 수 있는지 여부를 지정합니다. 웹 브라우저에서 텍스트를 두 번 클릭하면 해당 텍스트가 선택되거나 강조 표시됩니다. 이 속성은 이러한 동작을 방지하는 데 사용됩니다.
구문은 다음과 같습니다.
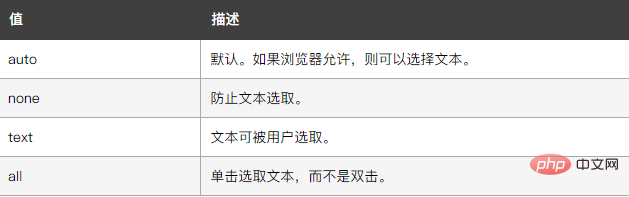
user-select: auto|none|text|all;
속성 값의 의미는 다음과 같습니다.

주의해야 할 사항은 다음과 같습니다.
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */예제는 다음과 같습니다.
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>출력 결과 :

위의 예에서는 출력 텍스트를 더 이상 복사할 수 없습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 페이지 내용이 복사되는 것을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!