jquery에서는 one() 메서드를 사용하여 요소가 이벤트를 한 번만 실행하도록 허용할 수 있습니다. 이 메서드는 각 요소가 이벤트 처리 기능을 한 번만 실행할 수 있도록 규정합니다. 구문은 "$(selector).one( 이벤트, 데이터, 함수)" .

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 이벤트를 한 번만 실행하는 방법
jquery에서는 one() 메서드를 사용하여 요소가 이벤트를 한 번만 실행하도록 허용할 수 있습니다. one() 메서드는 하나 이상의 이벤트 핸들러를 연결합니다. 선택한 요소에 이벤트가 발생하면 실행되는 기능을 규정합니다.
one() 메서드를 사용할 때 이벤트 핸들러 함수는 요소당 한 번만 실행할 수 있습니다.
구문은 다음과 같습니다.
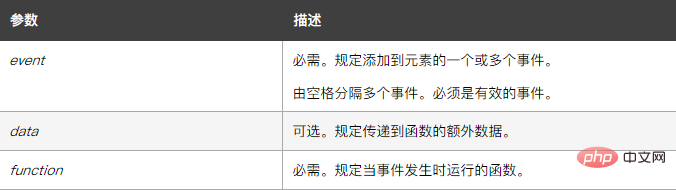
$(selector).one(event,data,function)
중:

예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
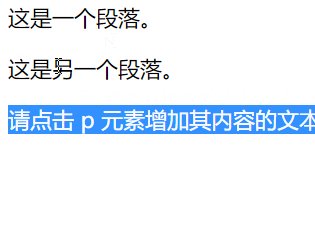
</html>출력 결과:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 이벤트를 한 번만 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!