jquery에서 dl 요소를 숨기는 방법: 1. "$(dl 요소)" 문을 사용하여 지정된 dl 요소 개체를 얻습니다. 2. hide() 메서드를 사용하여 얻은 dl 요소 개체를 숨깁니다. dl 요소 객체 .hide();".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 dl 요소를 숨기는 방법
hide() 메서드를 사용하여 dl 요소를 숨길 수 있습니다. 먼저 $("dl") 문을 사용하여 요소의 요소 개체를 얻을 수 있습니다. , 그리고 hide() 메소드를 사용하여 dl 요소를 숨깁니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("dl").hide();
});
$(".btn2").click(function(){
$("dl").show();
});
});
</script>
</head>
<body>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
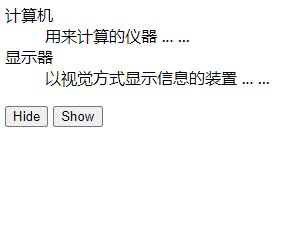
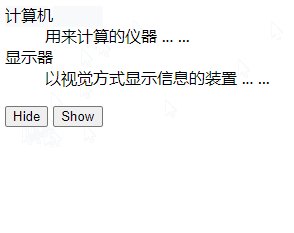
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 dl 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!