방법: 1. "$(this)" 문과 index() 메서드를 사용하여 현재 tr 요소의 인덱스 위치를 얻은 다음 현재 요소의 번호를 가져옵니다. 구문은 "$(this)입니다. .index()+1; "; 2. 획득한 현재 요소 위치 번호를 출력하려면 경고() 메소드를 사용하십시오.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 현재 요소의 tr 번호를 쿼리하는 방법
index() 메서드를 사용하여 현재 요소의 tr 번호를 쿼리할 수 있습니다.
index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환합니다.
이러한 요소는 jQuery 선택기 또는 DOM 요소를 통해 지정할 수 있습니다.
참고: 요소를 찾을 수 없으면 index()는 -1을 반환합니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
alert("当前位置:第"+col+"个tr")
});
});
</script>
</head>
<body>
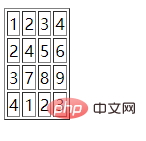
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
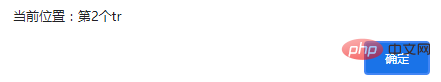
</html>출력 결과:

요소의 두 번째 행을 클릭하면 출력 결과는 다음과 같습니다.

권장 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 현재 요소의 tr 번호를 쿼리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!