jquery에서는 "setTimeout()" 메서드를 사용하여 효과를 트리거하기 전에 몇 초 간격을 얻을 수 있습니다. 이 메서드는 지정된 밀리초 후에 함수를 호출하거나 표현식을 계산하는 데 사용됩니다. setTimeout(실행할 코드, 밀리초) 대기 시간);".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery가 몇 초마다 효과를 트리거하는 방법
jquery에서는 setTimeout()을 사용하여 몇 초마다 효과를 트리거하는 데 setTimeout() 메서드를 사용합니다. 밀리초 수입니다.
구문은
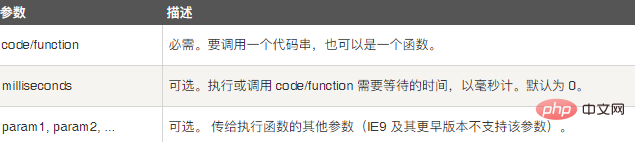
setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...)
위치:

예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>点击按钮,3 秒后会弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
</html>출력 결과:

버튼을 3초간 클릭한 후:

추천 관련 비디오 튜토리얼 : jQuery 비디오 튜토리얼
위 내용은 jquery는 어떻게 몇 초마다 효과를 실행하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!