CSS에서는 "margin-bottom" 속성을 사용하여 ul에서 li의 간격을 변경할 수 있습니다. 이 속성은 요소의 아래쪽 여백을 설정하는 데 사용됩니다. ul을 선택한 다음 li 간격을 변경합니다. 구문은 "ul li{margin-bottom: 간격 값;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 ul의 li 간격을 변경하는 방법
Css에서 ul의 li 간격을 변경하려면 margin-bottom 속성의 기능을 사용할 수 있습니다. 속성은 요소의 아래쪽 여백을 설정하는 것입니다.
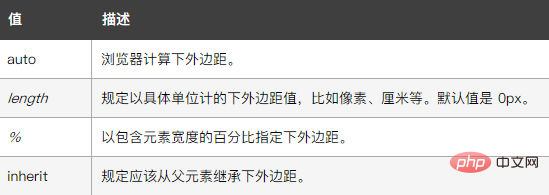
이 속성의 속성 값은 다음과 같습니다.

ul에서 li의 간격을 설정하는 방법을 알아보기 위해 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>출력 결과:

관심이 있으시면 계속해서 CSS 비디오 튜토리얼 을 클릭하여 학습하실 수 있습니다.
위 내용은 CSS를 사용하여 ul의 li 간격을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!