방법: 1. "element {animation: name time}" 문을 사용하여 애니메이션을 요소에 바인딩하고 애니메이션에 필요한 시간을 설정합니다. 2. "@keyframes name {100%{height: 변경된 높이 값; } }" 문에서 요소의 높이를 변경하도록 애니메이션 동작을 설정하고 요소의 높이를 천천히 변경하는 효과를 얻습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소의 높이를 천천히 변경하는 방법
CSS에서는 animation 속성과 @keyframes 규칙을 사용하여 요소 크기 조정의 애니메이션 효과를 얻을 수 있습니다. @keyframes 규칙을 통해 애니메이션을 만들 수 있습니다.
애니메이션을 만드는 원리는 한 CSS 스타일 세트를 다른 스타일 세트로 점진적으로 변경하는 것입니다. 애니메이션 중에 이 CSS 스타일 세트를 여러 번 변경할 수 있습니다.
변경이 발생하는 시간을 백분율로 지정하거나 0%와 100%에 해당하는 "from" 및 "to" 키워드를 통해 지정합니다. 0%는 애니메이션의 시작 시간이고, 100%는 애니메이션의 종료 시간입니다. 최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택기를 정의해야 합니다.
높이 속성을 사용하여 애니메이션 동작을 설정하세요. 이 속성은 요소의 높이를 설정하는 데 사용됩니다.
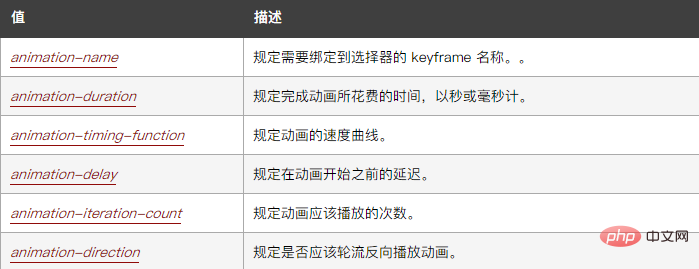
animation 속성의 구문 형식은 다음과 같습니다.
animation: name duration timing-function delay iteration-count direction;

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 요소의 높이를 천천히 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!