CSS에서는 "pointer-events" 속성을 사용하여 버튼 요소에 대한 클릭을 금지할 수 있습니다. 이 속성은 요소가 포인터 이벤트에 응답하는지 여부를 설정하는 데 사용됩니다. 클릭이 금지됩니다. 구문은 "버튼 요소 {pointer-events:none;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 버튼 클릭을 비활성화하는 방법
CSS에서 포인터 이벤트 속성을 사용하여 버튼 요소가 클릭을 비활성화하도록 설정할 수 있습니다. 포인터 이벤트 속성은 요소가 반응하는지 여부를 정의합니다. 포인터 이벤트.
이 속성의 구문은 다음과 같습니다.
pointer-events: auto|none;
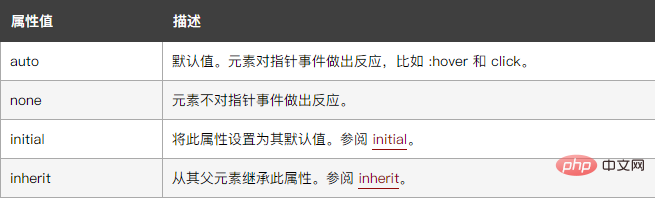
속성 값:

예제는 다음과 같습니다.
<html>
<head>
<style>
.css1{
pointer-events:none;
}
</style>
</head>
<body>
<button class="css1">已经设置不可点击的按钮</button>
<button class="css2">没有设置不可点击的按钮</button>
</body>
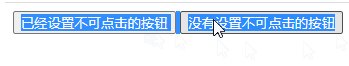
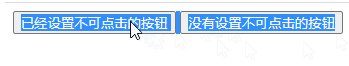
</html>출력 결과:

(학습 영상 공유: css video 튜토리얼)
위 내용은 CSS에서 버튼 클릭을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!