방법: 1. 서식을 지정해야 하는 텍스트를 래핑하는 데 범위 태그를 사용합니다. 구문은 "지정된 텍스트"입니다. 2. 선택기를 사용하여 지정된 범위 태그 요소를 선택하고 다른 스타일을 설정합니다. 개체"{css 속성, 속성 값;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css에서 같은 줄의 서식을 다르게 설정하는 방법
Css에서 같은 줄의 서식을 다르게 설정하고 싶다면 span 태그를 사용하면 됩니다. 서식을 지정해야 하는 텍스트를 래핑합니다.
태그는 문서의 인라인 요소를 그룹화하는 데 사용됩니다. 그런 다음 지정된 범위 태그 요소를 선택하여 지정된 텍스트 형식을 설정합니다.
HTML 요소는 텍스트의 컨테이너로 사용할 수 있는 인라인 요소입니다.
요소에도 특별한 의미가 없습니다.
CSS와 함께 사용하면 요소를 사용하여 텍스트 일부에 대한 스타일 속성을 설정할 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
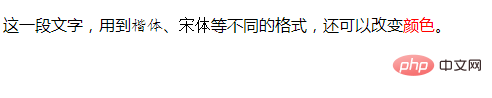
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 같은 단어 줄의 형식을 다르게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!