방법: 1. "text-장식" 속성을 사용하여 링크 텍스트의 밑줄 스타일을 제거합니다. 구문은 "링크 요소 {text-장식:없음}"입니다. 2. 색상 속성을 사용하여 글꼴 색상을 설정합니다. 구문은 "링크 요소 {color:#000}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소와 링크의 글꼴을 변경하지 않고 설정하는 방법
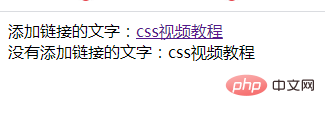
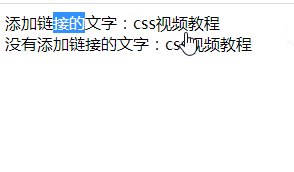
CSS에서 텍스트에 링크를 추가하면 글꼴 스타일이 다음과 같이 변경됩니다.

링크를 추가한 후에도 글꼴이 변경되지 않도록 설정하고 싶으십니까? 변경을 원할 경우, 링크 스타일의 밑줄을 제거하는 데에는 text-dress 속성과 color 속성을 사용해야 합니다. color 속성은 글꼴 색상을 원래 검정색으로 설정하는 데 사용됩니다.
예제는 다음과 같습니다.
Document 添加链接的文字:css视频教程
没有添加链接的文字:css视频教程
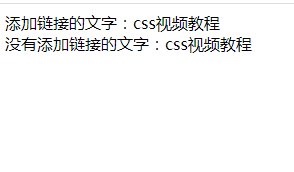
출력 결과:

(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS에서 요소와 링크의 글꼴을 변경하지 않고 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!