방법: 1. "writing-mode" 속성을 사용하여 수직 텍스트 표시를 설정합니다. "text element {writing-mode:vertical-lr}" 구문을 설정합니다. 2. "text-align" 속성을 사용하여 설정합니다. 세로 텍스트를 중앙에 배치합니다. 구문은 "text Element {text-align:center}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 세로 텍스트를 중앙에 맞추는 방법
css에서는 writing-mode 속성을 사용하여 텍스트의 세로 표시를 설정할 수 있고, text-align 속성을 사용하여 텍스트를 가운데 정렬하도록 설정할 수 있습니다. .
쓰기 모드 속성은 텍스트가 가로 또는 세로로 배치되는 방식을 정의합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width:200px;
height: 140px;
border:1px solid #000;
writing-mode: vertical-lr;
text-align:center;
}
</style>
<body>
<div class="one">好好学习</div>
</body>
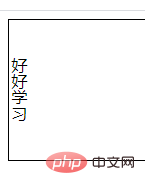
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 세로 텍스트를 가운데에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!