CSS에서 요소의 패딩을 변경하려면: 1. 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 동시에 변경할 수 있는 padding 속성 2. padding-top, padding-bottom, padding-left 내부 채우기 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽을 각각 변경할 수 있는 padding-right 속성.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 요소의 내부 패딩 변경
1. 패딩 속성을 직접 사용하세요
패딩 속성은 요소 테두리와 요소 내용 사이의 공간을 정의하는 단축 속성입니다. 상단, 하단, 왼쪽, 오른쪽의 내부 패딩입니다.
구문:
padding:上内填充 右内填充 下内填充 左内填充; padding:上内填充 左右内填充 下内填充; padding:上下内填充 左右内填充; padding:上下左右的内填充;
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
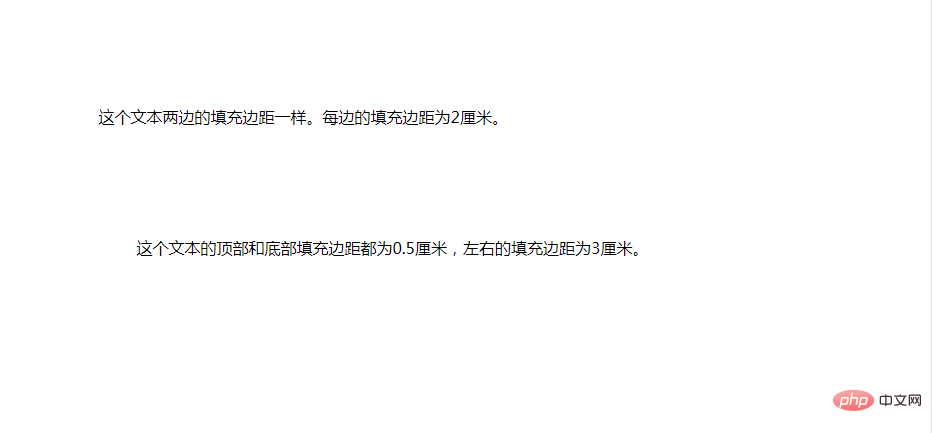
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>
2 padding-top, padding-bottom, padding-left 및 padding-right 속성을 사용하세요
padding-top: 상단 패딩을 설정합니다. the element -Padding-Bottom: 요소의 하단 설정
Padding-left: 요소의 왼쪽 부분 설정
Padding-Right: 요소의 오른쪽 부분 설정 학습 영상 공유:
css 영상 튜토리얼위 내용은 CSS에서 요소의 내부 패딩을 변경하는 데 사용되는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



