방법: 1. 요소에 "배경 반복:반복 없음" 스타일을 추가하고 배경이 한 번만 표시되도록 설정합니다. 2. "배경 크기" 속성을 사용하여 배경이 절반만 표시되도록 설정합니다. 구문은 "요소 {배경 크기: 50% 100%}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 배경의 절반을 설정하는 방법
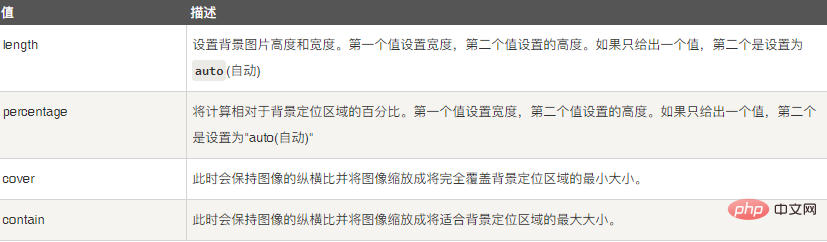
CSS에서 배경의 절반을 설정하려면 배경 이미지의 크기를 지정하는 데 사용되는 background-size 속성을 사용할 수 있습니다.
이 속성의 값은 다음과 같이 표현됩니다.

예제는 다음과 같습니다.
출력 결과:

(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS에서 절반 배경을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!