
미니 프로그램에서 상위 구성 요소와 하위 구성 요소 간에 값과 호출 메서드를 전송하는 방법은 무엇입니까? 다음 기사에서는 WeChat 애플릿의 상위 구성 요소와 하위 구성 요소 간의 값 전송 및 메서드 호출에 대한 몇 가지 방법을 요약하고 공유할 것입니다. 도움이 되기를 바랍니다.

탭 구성 요소 등록
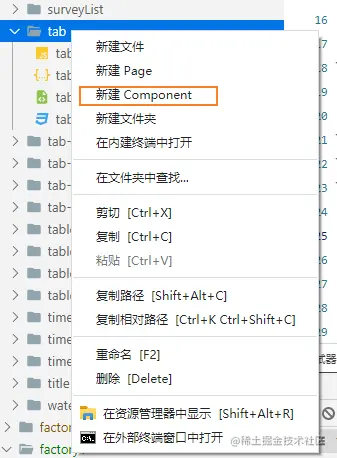
구성 요소 폴더 아래에 탭 폴더를 만들고, 새 구성 요소를 보려면 탭 오른쪽을 클릭하고, 새 구성 요소를 클릭하세요. 등록에 성공했습니다.

컴포넌트 사용법
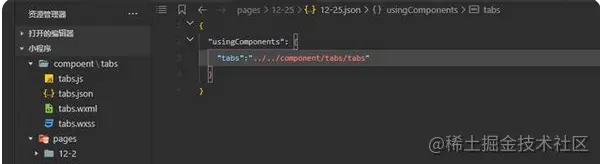
컴포넌트를 사용해야 하는 페이지의 json 페이지에서 컴포넌트를 가져와서 wxml 아래에 HTML 태그처럼 사용하세요.

<tabs></tabs>
상위 구성 요소는 무엇이고 하위 구성 요소는 무엇입니까? 상위 구성 요소는 페이지에 다른 구성 요소를 도입해야 하는 구성 요소이고, 하위 구성 요소는 도입되는 구성 요소입니다. 부모는 속성을 통해 자식에게 값을 전달하고, 자식은 메서드를 통해 부모에게 값을 전달합니다.
상위 구성 요소는 하위 구성 요소에 값을 전달합니다
상위 구성 요소는 속성을 통해 값을 전달합니다
<childEle childParams="{{params}}"></childEle>하위 구성 요소는 속성을 통해 받습니다.
properties: {
childParams: { type: String }
}하위 구성 요소는 상위 구성 요소 메서드를 호출합니다
이 방법은 하위 구성 요소에서 상위 구성 요소로 매개 변수를 전달하는 방법으로도 이해할 수 있습니다.
상위 구성 요소는 메소드를 정의하고, childFun은 하위 구성 요소의 메소드 이름이고, fun은 상위 구성 요소의 메소드 이름입니다. chidlFun을 통해 fun을 호출합니다.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>상위 컴포넌트 메소드:
childFun(e){
console.log('我是父组件的方法', e)
}clickFun을 실행하기 위해 하위 컴포넌트의 버튼을 클릭할 때 상위 컴포넌트의 메소드를 호출합니다.
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}상위 컴포넌트가 하위 컴포넌트의 메소드를 호출합니다.
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Get 상위 구성 요소 요소의 onReady 수명 주기에 있는 childEle
onReady(){
this.childEle = this.selectComponent('#childEle');
}상위 구성 요소의 클릭 이벤트 childF는 하위 구성 요소의 이벤트를 호출합니다.
<view bindtap="childF">我是父组件的点击事件</view>
상위 구성 요소는 하위 구성 요소의 메서드를 트리거합니다.
childF(){
this.childEle.foo()
}여기서는 foo입니다. 하위 구성 요소의 방법입니다.
【관련 학습 추천: 미니 프로그램 개발 튜토리얼】
위 내용은 미니 프로그램에서 상위 구성 요소와 하위 구성 요소 간에 값과 호출 메서드를 전송하는 방법은 무엇입니까? (방법 요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!