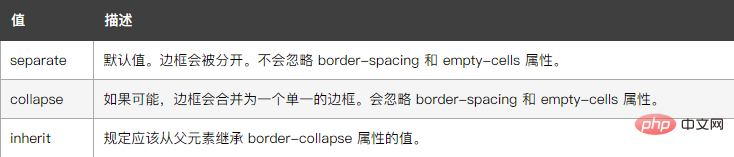
CSS에서는 "border-collapse" 속성을 사용하여 테이블 사이의 공백을 제거할 수 있습니다. 이 속성은 테이블 사이의 경계를 병합할지 여부를 설정할 수 있습니다. 테두리가 병합됩니다. 구문은 " 테이블 요소 {border-collapse:collapse;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테이블 사이의 공백을 제거하는 방법
CSS에서 테이블 사이의 공백을 제거하려면 border-collapse 속성을 사용하면 됩니다. 테이블의 테두리는 단일로 병합됩니다. 테두리는 표준 HTML에서와 같이 여전히 별도로 표시됩니다.
속성 값을 축소로 설정하면 테이블 사이의 테두리가 하나의 테두리로 병합되고 두 테이블이 테두리를 공유하므로 테이블 사이의 공간이 사라집니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border-collapse:collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
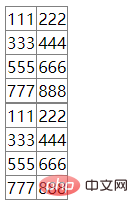
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 테이블 사이의 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!