CSS에서는 "배경 이미지" 속성과 "선형-그라디언트()" 함수를 사용하여 배경 그라데이션을 두 방향으로 설정할 수 있습니다. 구문은 "요소 {배경-이미지:선형-그라디언트(방향, color 1, color 2, Color 3}".

이 튜토리얼의 운영 환경: Windows10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 두 방향으로 배경 그라데이션을 설정하는 방법
CSS에서는 background-image 속성과 선형-그라디언트() 함수를 사용하여 두 방향으로 그라디언트를 얻을 수 있습니다.
배경 이미지 속성은 요소의 배경 이미지를 설정합니다. ) 함수는 두 가지 이상의 색상 선형 그라데이션 그림을 만드는 데 사용됩니다.
선형 그라데이션을 만들려면 두 가지 색상을 서로 다른 방향(각도로 지정)으로 지정해야 합니다. . 방향을 지정하지 않으면 기본 그라데이션은 위에서 아래로
배경을 위쪽으로 빨간색으로 아래쪽으로 파란색으로 설정합니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
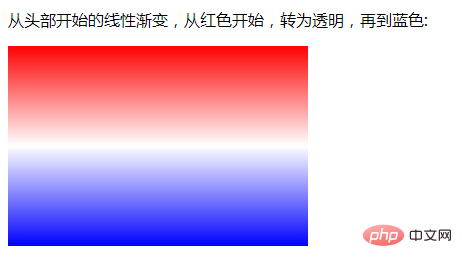
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>출력 결과:
 (학습 영상 공유:
(학습 영상 공유:
위 내용은 CSS에서 배경 그라데이션을 두 방향으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!