CSS에서는 클리어 속성을 사용하여 왼쪽 및 오른쪽 플로팅 요소를 지울 수 있습니다. 이 속성의 기능은 요소의 어느 쪽이 다른 플로팅 요소를 허용하지 않는지 지정하는 것입니다. 요소의 왼쪽 및 오른쪽에는 허용되지 않습니다. 즉, 왼쪽 및 오른쪽 부동 요소를 지우는 경우 "element {clear:both;}" 구문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 왼쪽 및 오른쪽 부동소수점을 지우는 방법
CSS에서 왼쪽 및 오른쪽 부동소수점을 지우려면 Clear 속성을 전달해야 합니다. .
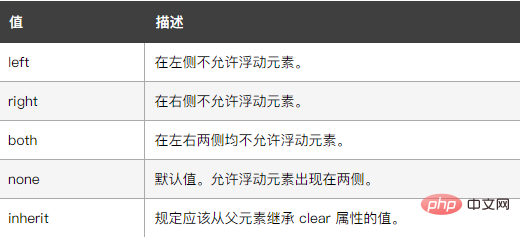
clear 속성은 요소의 어느 면에 부동 요소가 허용되지 않는지 정의합니다. CSS1과 CSS2에서는 투명 요소(즉, 투명 속성이 설정된 요소)에 위쪽 여백을 자동으로 추가하여 이를 수행했습니다. CSS2.1에서는 요소의 상단 여백 위에 빈 공간이 추가되지만 여백 자체는 변경되지 않습니다. 변경에 관계없이 최종 결과는 동일합니다. 왼쪽 또는 오른쪽 지우기로 선언되면 요소의 위쪽 테두리는 해당 측면의 부동 요소의 아래쪽 여백 바로 아래에 있게 됩니다.
그 중:

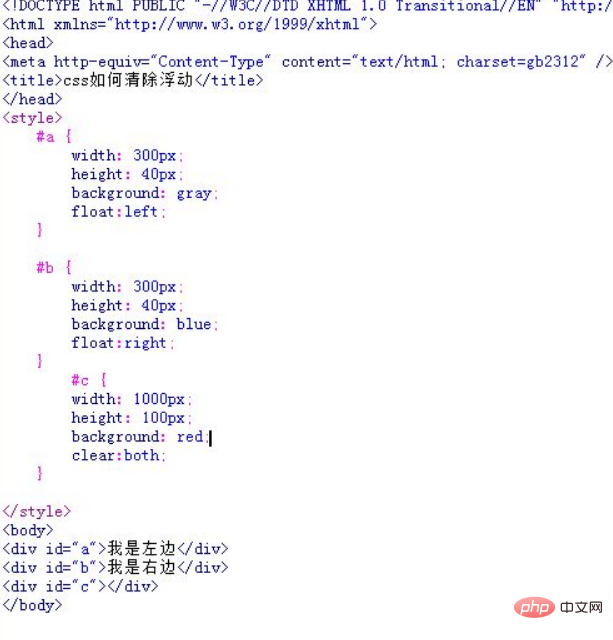
예제는 다음과 같습니다.

출력 결과:

(영상 공유 학습:css 영상 튜토리얼)
위 내용은 CSS에서 왼쪽과 오른쪽 부동을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



