방법: 1. 그림 요소를 동일한 div 컨테이너에 넣습니다. 2. 위치 속성을 사용하여 그림이 겹쳐질 수 있도록 모든 그림 요소를 절대 위치 지정 스타일로 설정합니다. ;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서 그림을 함께 오버레이하는 방법
CSS에서는 위치 속성을 사용하여 세 장의 그림이 겹치도록 그림의 비트맵을 설정할 수 있습니다. 다음 예에서는 CSS를 사용하여 세 개의 이미지를 겹치는 방법을 설명합니다.
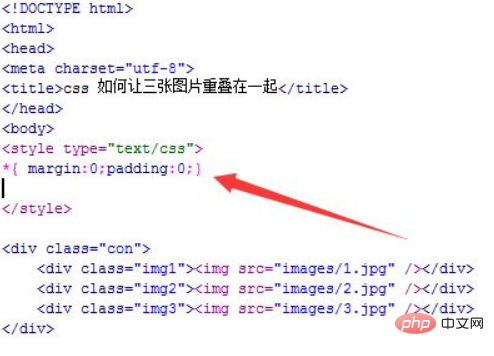
1. CSS로 세 장의 그림을 겹치는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div 태그를 사용하여 모듈을 생성하고, div의 클래스를 con으로 설정합니다. 이는 주로 아래 이 클래스를 통해 CSS 스타일을 설정할 때 사용됩니다. div 태그 내에서 세 개의 div를 더 정의하고 img 태그를 사용하여 각 div의 이미지를 정의합니다.
태그를 작성하세요. CSS 태그에서 "*"를 사용하여 페이지의 모든 HTML 요소의 내부 및 외부 여백을 0으로 초기화하세요.

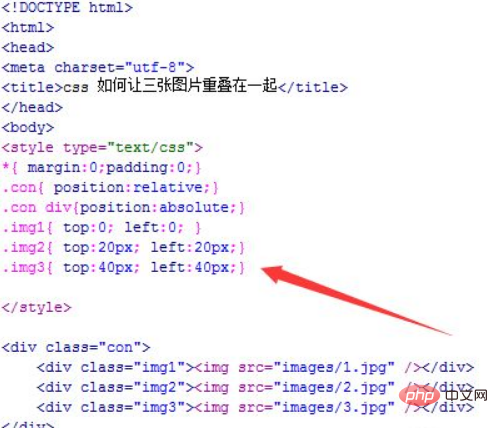
2. CSS 태그에서 클래스 이름 con으로 div의 스타일을 설정하고 위치 속성을 상대 위치 지정(relative)으로 정의합니다. 동시에 div 내 세 div의 위치 속성을 절대 위치(absolute)로 설정합니다.
img1, img2, img3이라는 세 개의 div의 상단 및 왼쪽 속성을 사용하여 페이지에서 겹쳐서 표시되도록 페이지에서의 위치를 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 div 태그를 사용하여 모듈을 만듭니다. div 내에 각각 이미지가 포함된 div를 3개 더 만듭니다.
3. CSS를 사용하여 외부 div를 상대 위치(위치: 상대)로 설정하고 내부 div를 절대 위치(위치: 절대)로 설정합니다.
4. CSS를 사용하여 세 장의 그림에 해당하는 div 스타일을 설정하고 왼쪽 및 위쪽 속성의 위치 정의를 통해 그림의 중첩 표시를 구현합니다.
Notes
세 개의 이미지는 동일한 레벨의 요소여야 하며 동일한 위치 속성을 가져야 합니다.
(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS3에서 이미지를 함께 중첩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!