JavaScript에서 lastindexof()는 배열에서 요소를 찾는 데 사용됩니다. 구문은 "array.lastIndexOf(item,start)"입니다. 반환 값이 "-1"인 경우 지정된 요소가 배열에 존재하지 않는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서는 lastindexof() 메서드를 사용하여 배열의 요소를 찾습니다.
lastindexof() 메서드는 배열에서 지정된 요소의 마지막 위치(아래 첨자 값 또는 인덱스 값)를 반환할 수 있습니다. 검색할 요소가 나타나지 않으면 메서드는 -1를 반환합니다.
따라서 lastindexof() 메서드를 사용하면 지정된 값이 배열에 존재하는지 확인할 수 있습니다.
구문:
array.lastIndexOf(item,start)
항목 필수입니다. 검색할 문자열 값을 지정합니다.
start 선택적 정수 매개변수입니다. 검색을 시작할 문자열의 위치를 지정합니다. 유효한 값은 0에서 stringObject.length - 1입니다. 이 매개변수를 생략하면 문자열의 마지막 문자부터 검색이 시작됩니다.
lastindexof() 메서드는 배열의 지정된 요소 항목을 끝에서 끝까지 검색합니다. 검색을 시작하는 위치는 배열의 시작 또는 배열의 끝(시작 매개변수가 지정되지 않은 경우)입니다. 항목이 발견되면 배열에서 항목이 처음으로 나타나는 위치를 끝에서 앞으로 검색합니다. 배열의 인덱스는 0부터 시작합니다.
예제 1:
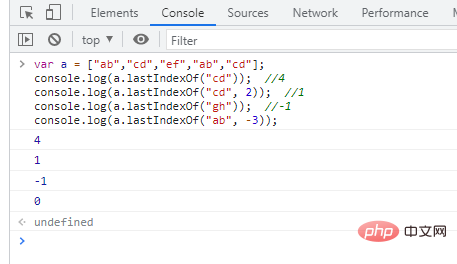
var a = ["ab","cd","ef","ab","cd"];
console.log(a.lastIndexOf("cd")); //4
console.log(a.lastIndexOf("cd", 2)); //1
console.log(a.lastIndexOf("gh")); //-1
console.log(a.lastIndexOf("ab", -3));
예제 2: 지정된 값이 존재하는지 확인
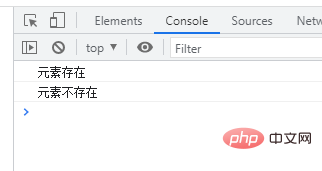
var a = ["ab","cd","ef","ab","cd"];
var b="cd";
if(a.lastIndexOf(b)==-1){
console.log("元素不存在");
}else{
console.log("元素存在");
}
var b="gh";
if(a.lastIndexOf(b)==-1){
console.log("元素不存在");
}else{
console.log("元素存在");
}
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트 lastindexof()를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


