CSS에서는 텍스트의 가로선이 "텍스트 요소 {text-장식:line-through}"로 작성됩니다. "text-장식" 속성은 텍스트에 추가되는 장식 스타일을 지정하는 데 사용됩니다. 속성은 "line-through"로 텍스트를 통과하는 선을 정의합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 텍스트에 가로선 쓰는 방법
Css에서 text-designation 속성을 사용하면 속성 값이 line-through일 때 텍스트에 가로선을 설정할 수 있습니다. 통과 텍스트는 행으로 정의됩니다.
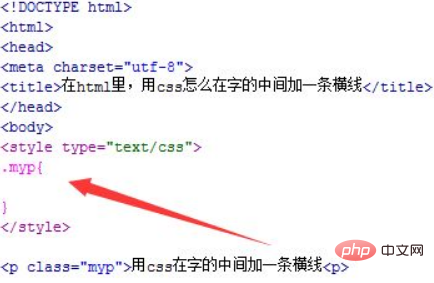
1. html에서 CSS를 사용하여 단어 중간에 가로줄을 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. p 태그를 사용하여 "단어 중간에 수평선을 추가하려면 CSS를 사용하십시오"라는 텍스트가 포함된 텍스트 줄을 만듭니다. p 태그에 class 속성을 설정하며, 속성값은 myp 입니다. 아래 이 클래스를 통해 CSS 스타일을 설정할 때 주로 사용됩니다. 태그를 작성하면 페이지의 CSS 스타일이 태그에 작성됩니다. p 태그의 myp 클래스 속성을 통해 p 태그에 포함된 텍스트의 CSS 스타일을 설정하며 스타일은 중괄호 안에 작성됩니다.

2.Css 태그의 중괄호 안에 text-designation 속성을 line-through로 설정하면 텍스트 중간에 수평선을 추가하는 효과를 얻을 수 있습니다.

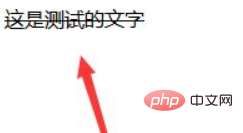
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 p 태그를 사용하여 테스트 텍스트 줄을 만듭니다.
3. CSS에서 p 태그의 스타일 속성 text-decoration을 line-through로 설정하면 단어 중간에 수평선을 추가하는 효과를 얻을 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 텍스트에 수평선을 쓰는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




