방법: 1. 애니메이션 속성을 사용하여 애니메이션을 그림 요소에 바인딩합니다. 2. "@keyframes" 규칙을 사용하여 애니메이션 동작을 제어하여 점진적인 숨기기 효과를 얻습니다. 구문은 "@keyframes 애니메이션 이름 {0%"입니다. {불투명도:1}100%" {불투명도:0}}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 이미지의 점진적인 숨기기 효과를 얻는 방법
CSS에서는 animation 속성과 @keyframes 규칙을 사용하여 요소가 페이딩되는 애니메이션 효과를 얻을 수 있습니다. @keyframes 규칙을 통해 애니메이션을 만들 수 있습니다. .
애니메이션을 만드는 원리는 한 CSS 스타일 세트를 다른 스타일 세트로 점진적으로 변경하는 것입니다. 애니메이션 중에 이 CSS 스타일 세트를 여러 번 변경할 수 있습니다.
변경이 발생하는 시간을 백분율로 지정하거나 0%와 100%에 해당하는 "from" 및 "to" 키워드를 통해 지정합니다. 0%는 애니메이션의 시작 시간이고, 100%는 애니메이션의 종료 시간입니다. 최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택기를 정의해야 합니다.
animation 속성의 구문은 다음과 같습니다.
animation: name duration timing-function delay iteration-count direction;
where

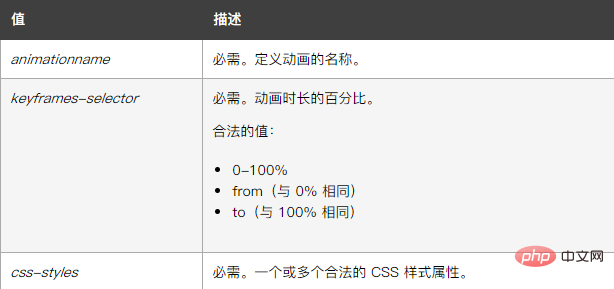
@keyframes 규칙의 구문은 다음과 같습니다.
@keyframes animationname {keyframes-selector {css-styles;}}
where

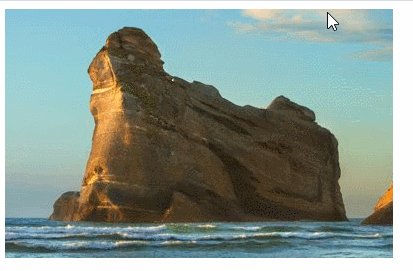
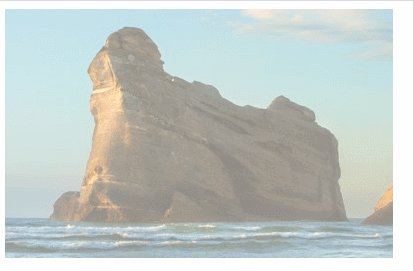
예는 다음과 같습니다.
출력 결과:

(동영상 공유 알아보기:css 동영상 튜토리얼)
위 내용은 CSS에서 이미지의 점진적인 숨기기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!