판단 방법: 1. "document.getElementById("id value")" 문을 사용하여 지정된 id 값에 따라 div 요소 개체를 얻습니다. 2. if 문을 사용하여 div가 존재하는지 확인합니다. 구문은 " if (div 요소 객체) {// 요소가 존재합니다.}else{//요소가 존재하지 않습니다}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
js는 div 요소가 존재하는지 확인합니다
native js의 getElementById()和getElementsByTagName() 메소드를 사용하여 요소를 조작할 때, 조작 중인 요소가 존재하지 않으면 브라우저에서 오류가 발생하고 코드 실행이 종료되므로 이런 경우를 방지하기 위해, 연산할 요소가 존재하는지 확인할 수 없는 경우, 다음 코드를 이용하여 해당 요소가 존재하는지 확인할 수 있습니다.
구현 코드
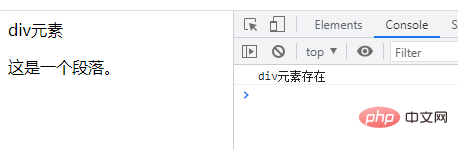
<div id="div">div元素</div>
<p>这是一个段落。</p>
<script>
var div=document.getElementById("div");
if (div){
//元素存在的操作代码
console.log("div元素存在");
}else{
//元素不存在的操作代码
console.log("div元素不存在");
}
</script>
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에 div가 존재하는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!