쓰기: "border-radius: 왼쪽 위 반올림 값 오른쪽 위 반올림 값 오른쪽 아래 반올림 값;" "border-radius" 속성은 요소의 둥근 모서리 스타일을 설정하는 데 사용됩니다. 속성은 별도로 설정할 수 있습니다. 요소의 네 모서리의 둥근 값은 둥근 모서리를 표시하지 않으려는 경우 둥근 속성 값을 "0"으로 설정하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 둥근 모서리의 한 면만 작성하는 방법
Css에서 border-radius 속성을 사용하면 둥근 모서리의 한 면만 표시할 수 있습니다. 요소의 스타일.
구문은
border-radius:左上圆角值 右上圆角值 右下圆角值 左下圆角值;
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid #a1a1a1;
height:350px;
background:#dddddd;
width:350px;
border-radius:25px 25px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
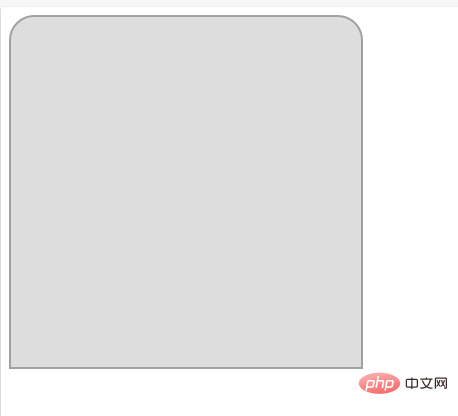
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 둥근 모서리의 한쪽 면만 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!