CSS의 글꼴 가중치 속성을 사용하면 요소를 굵게 표시할 수 있습니다. "요소 {font-weight:normal;}"로 작성됩니다. 글꼴 가중치 속성은 텍스트의 두께 스타일을 설정하는 데 사용됩니다. 값이 "normal"로 설정되면 요소는 표준 문자 스타일, 즉 굵게 설정되지 않습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 굵은 글씨 없이 작성하는 방법
CSS에서는 글꼴 가중치 속성을 사용하여 요소에 굵은 글씨가 아닌 스타일을 설정할 수 있습니다. 글꼴 가중치 속성은 텍스트의 두께를 설정하는 데 사용됩니다.
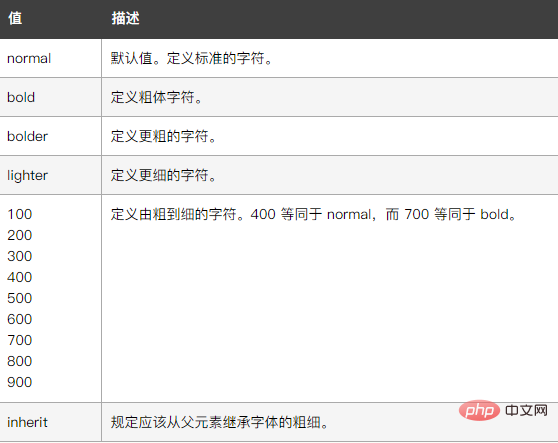
속성 값은 아래와 같습니다.

요소를 굵게 표시하지 않는 방법을 알아보기 위해 예를 들어 보겠습니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
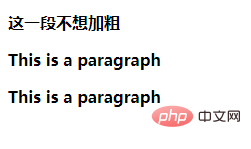
</html>출력 결과:

안합니다. 지금 단락을 포함하고 싶습니다. 굵게 하려면 이 단락에 글꼴 가중치: 일반 스타일을 추가하세요:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
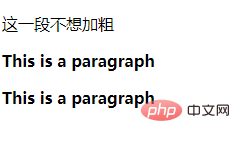
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 굵게 쓰지 않는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!