HTML에서 ID가 없는 요소를 제거하는 방법: 1. "$("parent element").children(":not([id])")" 문을 사용하여 제거해야 하는 ID가 없는 모든 요소를 가져옵니다. 2. 제거() 메소드를 사용하여 획득한 요소를 삭제합니다. 구문은 "ID.remove()가 없는 요소"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&jquery1.10.2 버전, Dell G3 컴퓨터.
HTML에서 ID가 없는 요소 제거
jquery에서 선택기와 메서드를 사용하여 코드를 구현할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
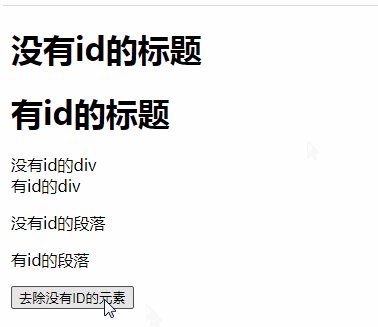
$("#but").click(function(){
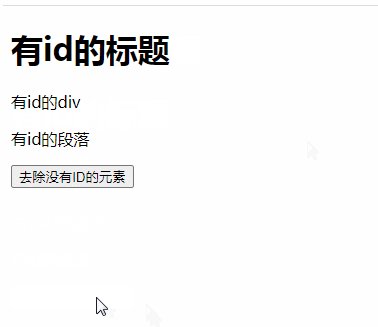
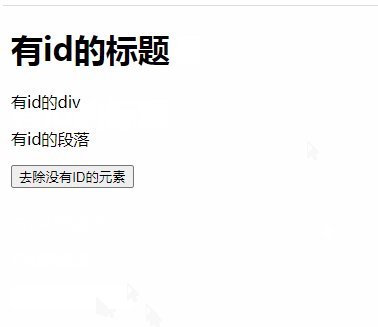
$("div").children(":not([id])").remove();
});
});
</script>
</head>
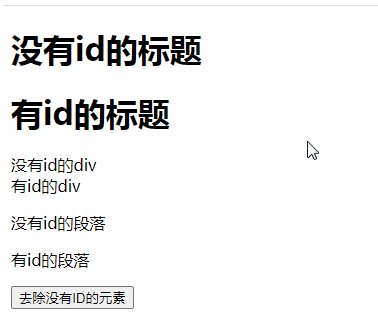
<body>
<div>
<h1>没有id的标题</h1>
<h1 id="h1">有id的标题</h1>
<div>没有id的div</div>
<div id="p">有id的div</div>
<p>没有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除没有ID的元素</button>
</body>
</html>
지침:
children() 메서드 반환 선택한 요소의 모든 직계 하위 요소를 반환합니다. children() 方法返回返回被选元素的所有直接子元素。
:not() 选择器选取除了指定元素以外的所有元素。
[attribute] 选择器选取带有指定属性的每个元素。
remove()
:not() 선택기는 지정된 요소를 제외한 모든 요소를 선택합니다.
[속성] 선택기는 지정된 속성을 가진 모든 요소를 선택합니다. 🎜🎜🎜🎜remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다. 🎜🎜🎜🎜 추천 관련 비디오 튜토리얼: 🎜jQuery Tutorial🎜(비디오)🎜위 내용은 HTML에서 ID가 없는 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!