방법: 1. 너비 및 높이 속성을 사용하여 "요소 {너비: 너비 값; 높이: 높이 값;}" 구문으로 요소 스타일을 직사각형으로 설정합니다. 2. "element {border-radius: 둥근 모서리 값;}" 구문을 사용하여 "border-radius" 속성을 사용하여 직사각형 요소의 둥근 모서리 스타일을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 둥근 사각형을 작성하는 방법
CSS에서는 border-radius 속성을 사용하여 요소의 네 모서리에 둥근 사각형 스타일을 작성할 수 있습니다.
구문은 다음과 같습니다.
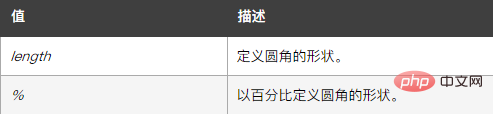
border-radius: 1-4 length|% / 1-4 length|%;

예제는 다음과 같습니다.
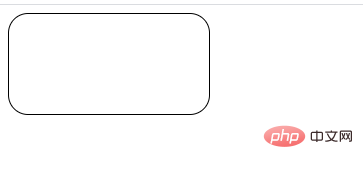
출력 결과:

더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 둥근 사각형을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!