색상 추가 방법: 1. 색상 속성을 사용하여 입력 요소에 글꼴 색상을 추가합니다. 구문은 "color: color value;"입니다. 2. "배경색" 속성을 사용하여 배경색을 추가합니다. 입력 요소의 경우 구문은 "배경색: 색상 값;"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 입력에 색상을 추가하는 방법
color 속성을 사용하여 입력 요소에 글꼴 색상을 추가할 수 있으며, background-color 속성을 사용하여 입력 요소에 배경색을 추가할 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
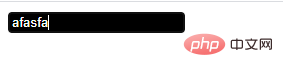
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 입력에 색상을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!