CSS에서는 위치 속성을 사용하여 탐색 모음을 수정할 수 있습니다. 이러한 방식으로 탐색 모음 요소에 '위치:고정;' 스타일을 추가하면 됩니다. 탐색 막대는 고정되어 있습니다. 스크롤 막대를 드래그해도 열 요소의 위치가 변경되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS로 탐색 표시줄을 수정하는 방법
탐색 표시줄에 고정 위치를 추가하여 수정할 수 있습니다. 구문은 "위치:고정;"입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
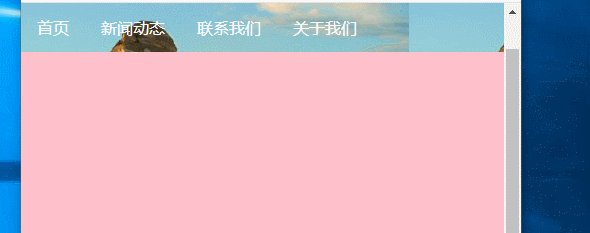
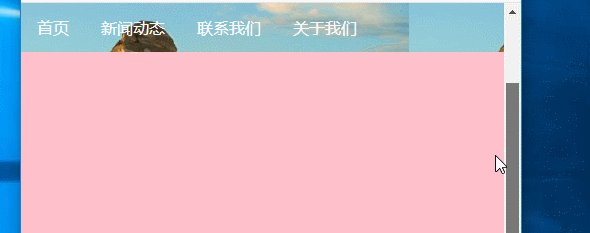
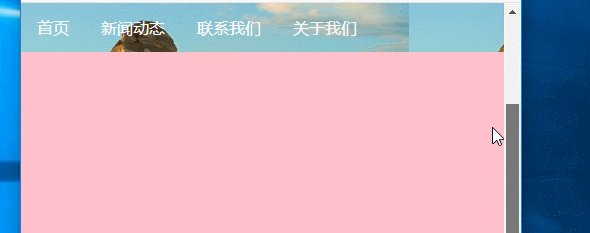
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 탐색 표시줄을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!