방법: 1. 요소에 "테두리 상단: 두께 값 단색" 스타일을 추가하고 테두리 속성을 설정하여 가로선을 그립니다. 2. "높이: 두께 값, 너비: 길이, 배경색"을 추가합니다. :" 빈 요소에: Color;" 스타일은 빈 요소의 배경색을 설정하여 수평선을 그립니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 가로선 그리는 방법
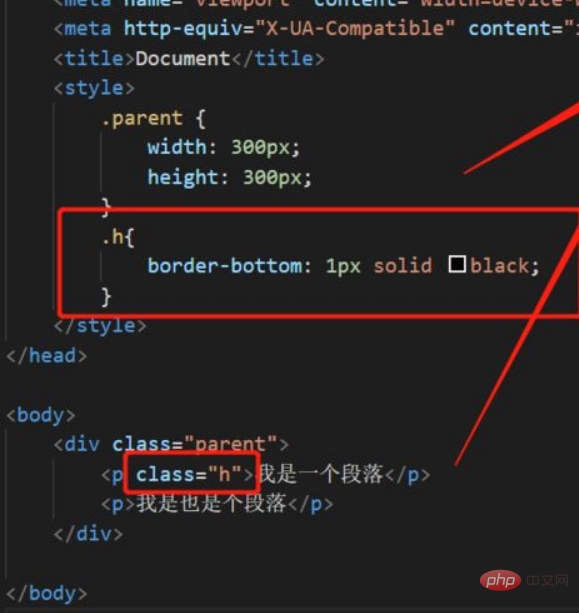
1. 테두리 테두리를 사용하여 가로선 만들기
.h{
border-bottom: 1px solid black;
}요소에 테두리 속성을 추가하고 테두리만 설정하면 가로선을 만들 수 있습니다. line

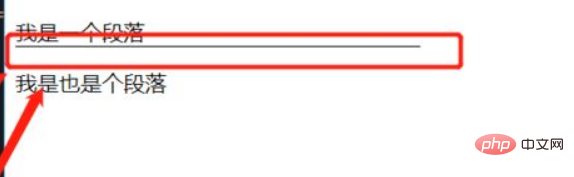
출력 결과 :

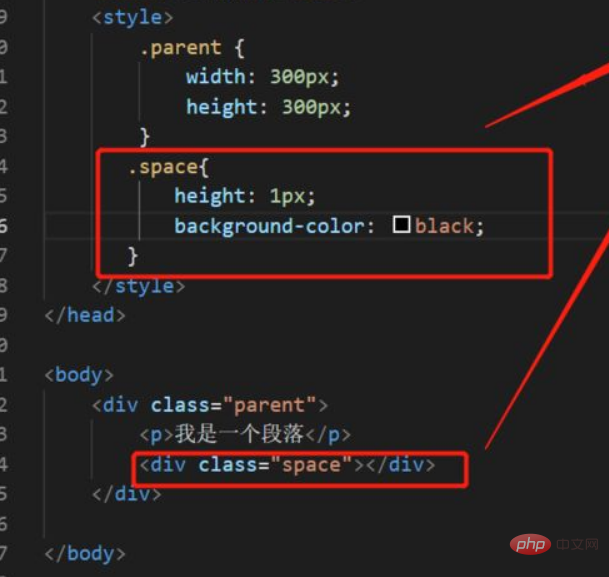
2. 빈 요소를 사용하여
height=1px을 빈 요소로 설정하고 배경색을 설정하거나 가로선을 설정할 수 있습니다.
.space{
height: 1px;
background-color: black;
}
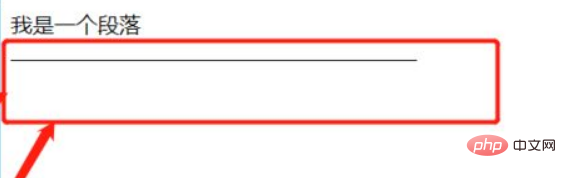
출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 수평선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




