jquery에서 "$"는 "get"을 의미하며 콜백 함수입니다. "$()" 함수를 사용하여 요소 개체를 가져오고 jquery 메서드를 사용하여 얻은 요소 개체에 대해 작업을 수행할 수 있습니다. 구문은 "$("가져오려는 요소")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 $의 의미
jquery에서 $ 기호는 주로 요소 개체를 가져오는 데 사용되며, 개체를 가져오면 jquery 메서드를 사용하여 작업할 수 있습니다. 다음 예에서는 jquery의 $ 기호가 무엇을 의미하는지 설명합니다.
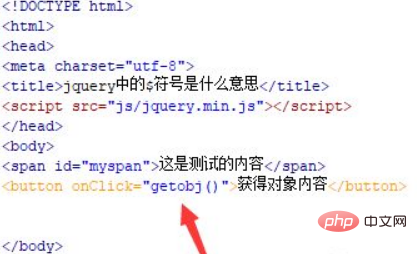
1. jquery의 $ 기호가 무엇을 의미하는지 설명하기 위해 새 html 파일을 만들고 이름을 test.html로 지정합니다. jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드한 후에만 jquery의 메서드를 사용할 수 있습니다. span을 사용하여 텍스트 줄을 만들고 해당 id 속성을 myspan으로 설정합니다. 이는 주로 아래 id를 통해 span 개체를 얻는 데 사용됩니다.
"개체 내용 가져오기"라는 버튼 이름의 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 getobj() 함수가 실행됩니다.

2 test.html 파일에서 jquery의 $ 기호를 사용하여 id(myspan)를 통해 범위 태그 개체를 가져온 다음 text() 메서드를 사용하여 범위 태그 사이의 내용을 가져온 다음 사용합니다. 경고( ) 메소드 출력.

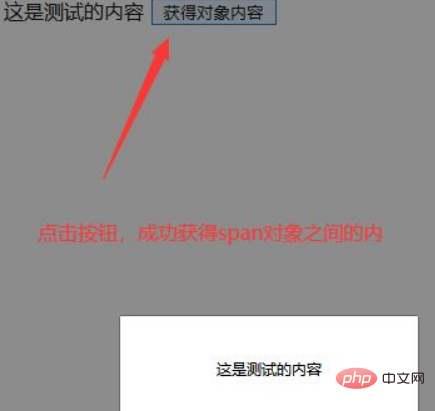
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

요약:
1. 새 test.html 파일을 만듭니다.
2. 파일에서 스팬 태그를 사용하여 텍스트 줄을 생성하는 동시에 js 함수 실행을 트리거하는 버튼 버튼을 생성합니다.
3. js 태그에 함수를 생성합니다. 함수 내에서 $ 기호를 사용하여 id(myspan)를 통해 스팬 태그 객체를 얻은 다음 text() 메서드를 사용하여 스팬 태그 사이의 내용을 얻습니다.
참고:
$ 기호는 ID, 클래스, 요소 이름 등과 같은 여러 개체 선택기를 지원합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 '$'는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!