vscode에서 Java 프로젝트를 빌드하는 방법은 무엇입니까? 다음 글에서는 vscode에서 Java 프로젝트를 빌드하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

수년 동안 Java 개발은 Eclipse, InelliJ IDEA 및 NetBeans라는 세 가지 주요 IDE에 의해 지배되었습니다. 하지만 다른 좋은 옵션도 있습니다. 점점 더 많은 범용 다중 언어 코드 편집기 중에서 Visual Studio Code가 눈에 띄게 등장하여 인상적인 Java 지원을 제공합니다. VS Code는 프런트 엔드 JavaScript 프레임워크, Node.js 및 Python을 포함한 다른 기술 스택에 대한 최고 수준의 지원도 제공합니다.
Visual Studio Code가 차세대 Java IDE가 되어야 할까요? 이 문서에서는 Visual Studio Code를 사용하여 Spring으로 엔터프라이즈 Java 백엔드를 구축하고 이를 Svelte JavaScript 프런트엔드에 연결하는 방법을 설명합니다.
이 튜토리얼의 빌드를 완료하려면 Java 및 Maven을 설치해야 합니다. 아직 설치하지 않았다면 시스템에 맞는 최신 Visual Studio Code 배포판을 설치해야 합니다. 이것은 간단한 설치 과정입니다.
이제 새로운 프로젝트로 바로 뛰어들어 봅시다. Spring 초기화를 사용하여 새로운 Spring Boot 웹 애플리케이션을 생성합니다. VS Code를 열고 왼쪽 하단에 있는 확장 아이콘을 클릭합니다. 이를 통해 사용 가능한 플러그인을 검색할 수 있습니다(많은 플러그인이 있습니다). "spring init"를 입력하면 Spring Initializr Java Support Extension이 표시됩니다. 그림 1과 같이 설치합니다.
그림 1. Spring 초기화 확장 설치
일단 설치되면(오래 걸리지 않음) 명령줄에서 Ctrl-Shift-P를 사용하여 사용할 수 있습니다(또는 기본 메뉴에서 보기 - > 명령 팔레트)에 액세스합니다. 명령줄을 열고 "spring init"을 입력하면 새로 설치된 명령이 표시됩니다. 실행하세요.
이제 가이드를 따르세요. 대부분의 기본값을 그대로 사용할 수 있습니다.
종속성을 추가할 때 Spring Boot Web 및 Spring DevTools를 추가하세요. (나중에 POM 파일을 마우스 오른쪽 버튼으로 클릭하고 "실행기 추가"를 선택하여 더 많은 종속성을 추가할 수 있습니다.) 또한 프로젝트 위치를 선택하게 됩니다. 로컬 드라이브에서 편리한 위치를 선택하면 됩니다.
새 프로젝트가 생성되어 작업 공간에 로드되면 Ctrl-Shift-`를 입력하거나 터미널 -> 새 터미널에서 명령줄 터미널을 열 수 있습니다.
터미널에 mvn spring-boot:run을 입력하세요. 이 작업을 처음 수행하면 Maven이 새로운 종속성을 다운로드합니다. 완료되면 개발 서버가 실행되기 시작합니다. 브라우저를 열고 localhost:8080을 방문하여 이를 확인할 수 있습니다. 아직 경로를 정의하지 않았기 때문에 기본 "찾을 수 없음" 오류 페이지가 표시되지만 이는 서버가 작동 중이고 수신 대기 중임을 확인합니다.
Ctrl-Shift-P를 누르고 "Demo"를 입력하면 DemoApplication.java 파일을 불러와 파일에 빠르게 액세스할 수 있습니다. 이를 열면 일반적인 독립형 Spring Boot 스타터 애플리케이션이 표시됩니다.
이제 IntelliSense 및 상황에 맞는 리소스 생성과 같은 다양한 기능을 제공하는 Java 확장 팩을 설치하겠습니다. 확장 메뉴로 돌아가서 "Java 확장"을 입력한 다음 Java 확장 패키지를 설치합니다. 마지막으로 Spring Boot 확장 패키지를 추가합니다. 이제 DemoApplication.java 파일을 열면 VS Code가 소스 파일에 실행 및 디버그 명령을 제공한다는 것을 알 수 있습니다.
이 시점에서 Visual Studio Code는 Java를 이해하고 메시지를 표시합니다. "이 프로젝트에는 Java가 포함되어 있습니다. 가져오시겠습니까?" "항상"을 선택하십시오. 이렇게 하면 VS Code는 Java에 대한 자동 완성과 같은 작업을 수행할 수 있습니다.
REST 컨트롤러를 추가해 보겠습니다. 파일 보기(왼쪽 메뉴 왼쪽 상단)를 열고 /src/com/jay/demo를 마우스 오른쪽 버튼으로 클릭한 다음 "새 파일"을 선택합니다. 목록 1에 표시된 대로 파일 이름을 MyController.java로 지정합니다.
목록 1. VS Code의 Java
package com.jay.demo;
public class MyController {
}먼저 이 클래스에 @RestController 주석을 답니다. 확장 프로그램을 설치한 후에는 자동 완성 기능이 완전히 지원됩니다. 또한 도움이 필요한 위치에 커서를 놓은 다음 Ctrl-스페이스를 입력하여 언제든지 IntelliSense 및 자동 완성을 요청할 수 있습니다. 그러면 VS Code가 현재 위치를 기반으로 제안을 제공하게 됩니다. Eclipse를 사용해 본 적이 있다면 익숙할 것입니다. 동일한 단축키입니다.
새 MyController 클래스에서 "Get..."을 입력하기 시작하면 자동 완성 GetMapping 스니펫이 표시되고 이를 선택하세요. 그러면 기본 GET 매핑이 생성되며 목록 2에 표시된 대로 수정됩니다.
목록 2 기본 GET 매핑
@RestController
public class MyController {
@GetMapping(value="/")
public String getMethodName(@RequestParam(required = false) String param) {
return "test";
}
}이제 localhost:8080을 열면 간단한 "테스트" 응답을 볼 수 있습니다. 서버는 Spring DevTools 및 spring-boot:run으로 인해 변경 사항을 자동으로 다시 로드합니다.
이제 새 터미널을 열어 보겠습니다. 터미널 -> 분할 터미널을 선택하여 터미널을 나란히 실행할 수 있습니다. 새 터미널에서 편리한 디렉터리(Java 프로젝트가 아닌)로 이동하고 목록 3에 표시된 명령을 사용하여 새 Svelte 프런트 엔드를 만듭니다.
Svelte용 프런트 엔드 스캐폴딩 3개 나열
npx degit sveltejs/template vs-java-frontend cd vs-java-frontend npm install npm run dev
이제 localhost:5000으로 이동하여 Svelte 인사말 페이지를 볼 수 있습니다.
다음으로, 파일 탐색기에서 데모 프로젝트 아래를 마우스 오른쪽 버튼으로 클릭하고 "작업 공간에 폴더 추가"를 선택하세요. 방금 Svelte로 생성한 프런트 엔드 프로젝트로 이동합니다. 이렇게 하면 프로젝트 작업 영역의 일부로 VS Code에 프런트엔드가 추가되므로 편집할 수 있습니다. 이제 Java 확장을 추가할 때 위와 동일한 프로세스를 사용하여 VS Code용 Svelte 확장을 VS Code에 추가합니다. 확장 기능이 설치되면 VS Code는 프런트엔드 JavaScript 프레임워크와 백엔드 Java를 모두 처리할 수 있습니다.
Ctrl-Shift-P를 사용하여 app.svelte 파일을 열고 스크립트를 목록 4와 같이 수정하여 프런트엔드와 백엔드 간의 통신을 테스트할 수 있습니다. Listing 4 백엔드 통신
<script>
export let name;
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
</script>Listing 4는 백엔드 엔드포인트에 간단한 GET 요청을 실행하고 응답을 name 변수에 넣은 다음 마크업에 반영하는 함수를 실행합니다.
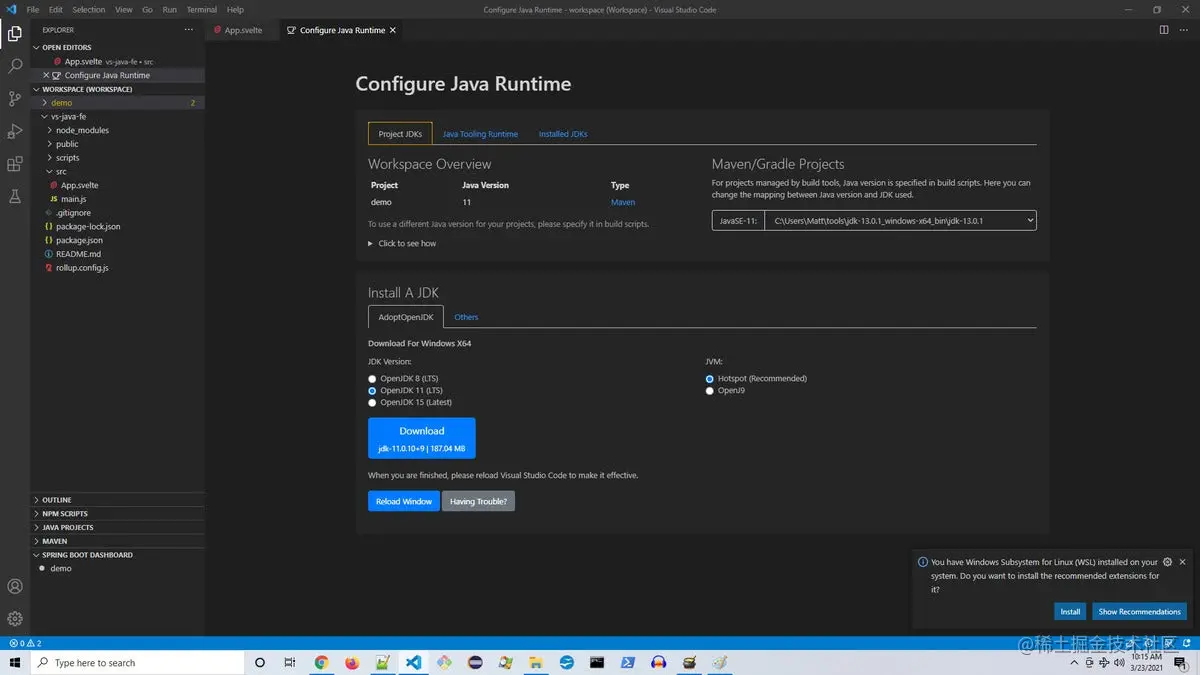
Java 런타임에 대한 정보를 얻고 구성하려면 명령줄(Ctrl-Shift-P)을 열고 "Java 런타임 구성"을 열 수 있습니다. 그림 2와 비슷한 화면이 표시됩니다.
그림 2. Java 런타임 구성

VS Code는 사용자가 설치한 JDK를 감지하고 어떤 프로젝트가 어떤 버전을 사용하고 있는지 확인했습니다. 또한 IDE 내에서 새 버전을 설치할 수도 있습니다.
VS Code에서 Java를 디버깅하는 것도 쉽습니다. 데모 애플리케이션이 실행 중이면 중지하세요. DemoApplication 파일을 마우스 오른쪽 버튼으로 클릭하고 디버그를 선택합니다. Spring Boot는 디버그 모드에서 실행됩니다.
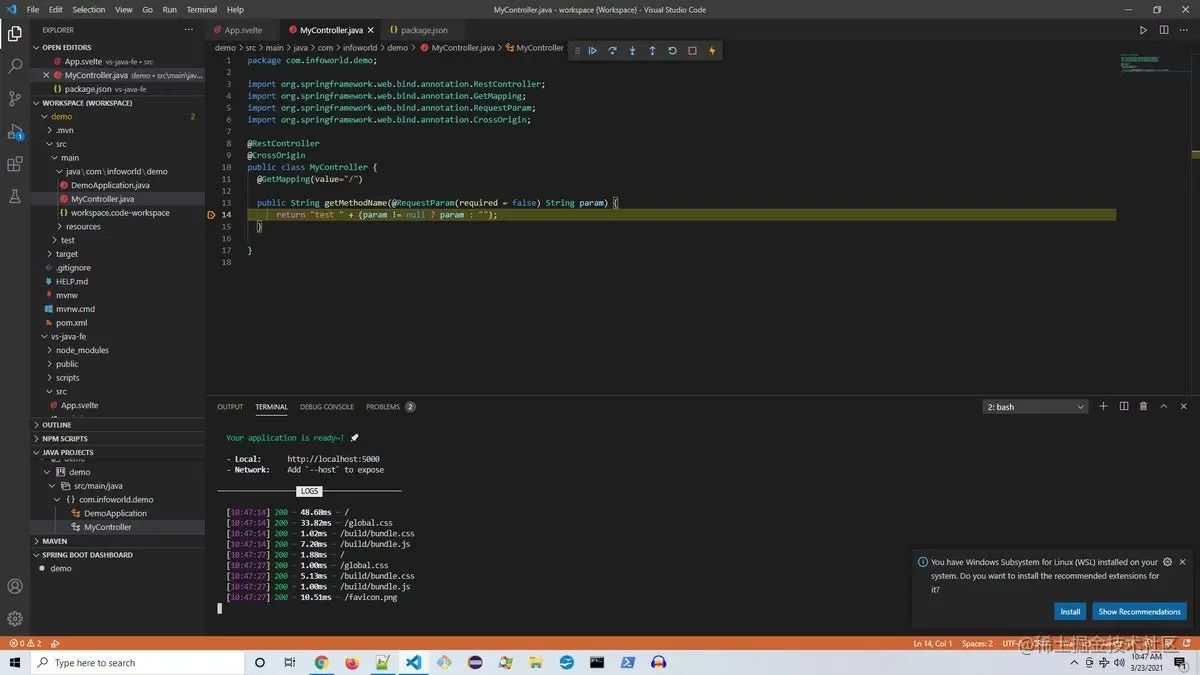
MyController를 열고 14행 왼쪽의 빨간색 점을 두 번 클릭한 다음 중단점을 설정하세요. 이제 localhost:5000 페이지를 다시 로드하세요. 중단점이 포착되고 그림 3과 같은 화면이 표시됩니다.
그림 3. Java 파일 디버깅

메뉴 표시줄을 사용하면 계속하기, 들어가기, 건너뛰기 등을 수행할 수 있습니다. 여기에서는 하단의 디버그 콘솔에서 변수 상태를 가져오고 명령을 실행하는 기능을 포함하여 전체 코드 디버깅 기능을 사용할 수 있습니다.
이제 Spring Initializr에서 생성된 DemoApplicationTests.java 파일을 엽니다. "테스트 실행"이 열려 있습니다. 이것을 클릭하세요. (파일을 마우스 오른쪽 버튼으로 클릭하고 "Java 실행"을 선택할 수도 있습니다.)
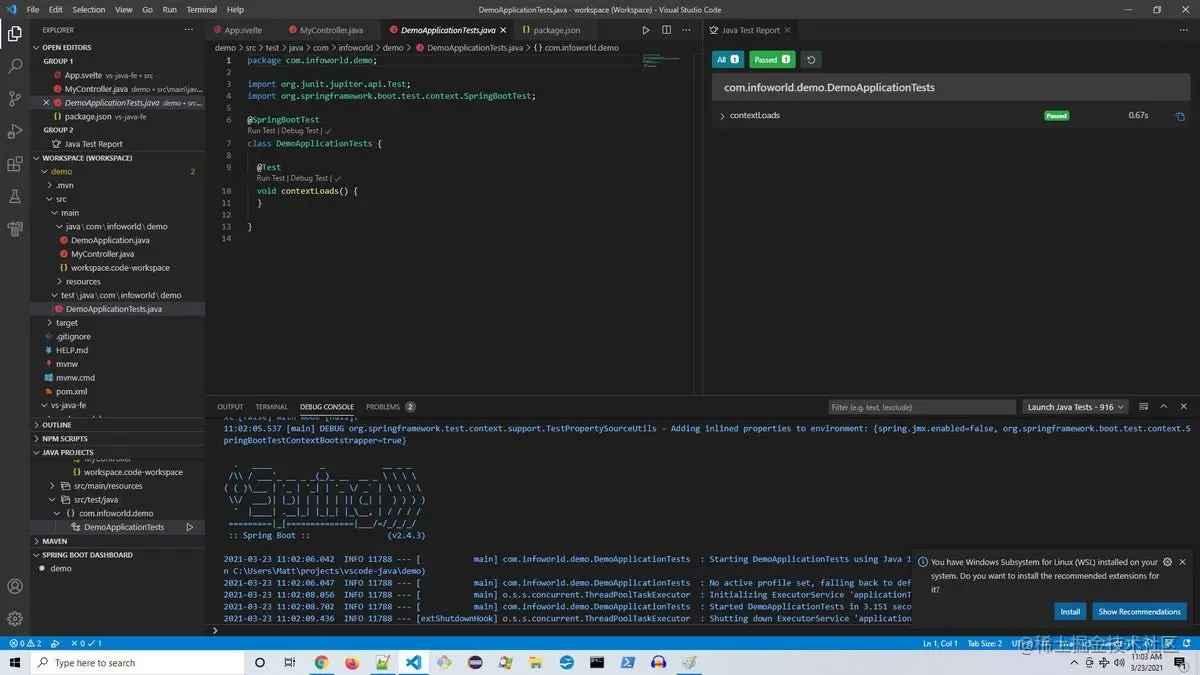
테스트가 실행되고 체크 표시가 활성화됩니다. 이를 통해 그림 4와 같이 테스트 실행 결과를 볼 수 있습니다.
그림 4. JUnit 결과 보기

VS Code를 닫으면 작업 공간 구성을 저장하라는 메시지가 표시되며 이름을 Workspace.code-workspace로 지정하는 것이 좋습니다. 구성을 저장하고 프로젝트를 다시 열면 모든 설정이 제자리에 있음을 알 수 있습니다.
Visual Studio Code의 Java 기능은 올바른 확장이 설치된 경우 기존 Java IDE의 기능과 유사합니다. 차이점은 다음과 같습니다. VS Code는 더 가볍고 반응성이 뛰어나며 일반적으로 문제 없이 작동합니다.
다른 기술 스택을 원활하게 사용할 수 있는 기능과 결합된 이러한 속도 및 단순성(즉, 새로운 환경으로 전환하거나 구성을 처리할 필요가 없음)으로 인해 VS Code는 Java 개발 선택을 위한 강력한 선택이 됩니다.
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요! !
위 내용은 vscode에서 Java 프로젝트를 빌드하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!