li 요소의 표시 및 숨기기를 제어하는 jquery의 방법: 1. show() 메서드를 사용하여 li 요소의 표시를 제어합니다. 구문은 "$("li").show()"입니다. li 요소를 제어하는 hide() 메소드 요소를 숨기려면 구문은 "$("li").hide()"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 li의 표시 및 숨기기를 어떻게 제어합니까?
jquery에서는 show() 메서드와 hide() 메서드를 통해 li의 표시 및 숨기기를 제어할 수 있습니다. 요소가 표시되었습니다. 그런 다음 요소를 숨깁니다. 구문은:
$(selector).hide(speed,callback)
show() 메서드입니다. 선택한 요소가 숨겨진 경우 구문은 다음과 같습니다.
$(selector).show(speed,callback)
예는 다음과 같습니다.
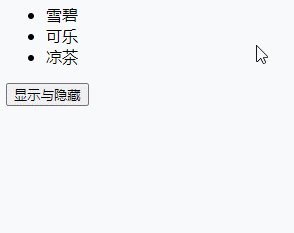
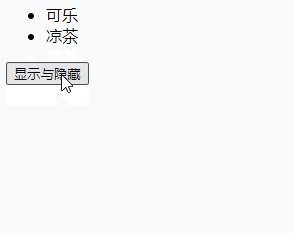
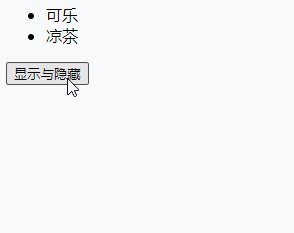
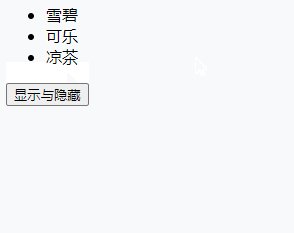
출력 결과:

추천 관련 비디오 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 jquery에서 li 요소의 표시 및 숨기기를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!