방법: 1. 그림 요소와 텍스트 요소를 동일한 div 컨테이너에 넣습니다. 2. "그림 요소 {위치:상대적}" 문을 사용하여 그림 요소에 상대 위치 지정 스타일을 추가합니다. element {position: "absolute}" 문은 텍스트 요소에 절대 위치 지정 스타일을 추가할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS로 사진에 텍스트를 추가하는 방법
위치 속성을 사용하여 텍스트의 위치를 설정하여 사진에 텍스트를 추가할 수 있습니다. 다음 예에서는 html+css를 사용하여 이미지에 텍스트를 추가하는 방법을 설명합니다.
예제는 다음과 같습니다.
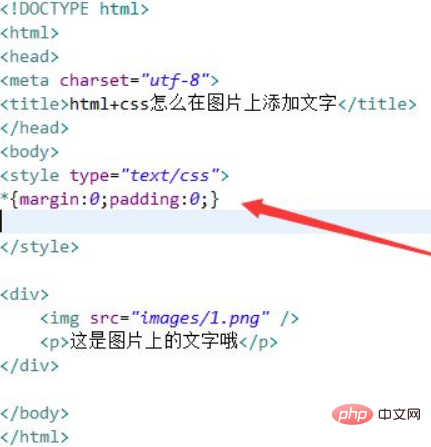
1. html+css를 사용하여 이미지에 텍스트를 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div 태그를 사용하여 모듈을 만들고, div 내에서 img 태그를 사용하여 이미지를 만듭니다. div 태그 내에서 p 태그를 사용하여 텍스트를 만듭니다. 다음으로 CSS를 통해 이미지에 텍스트를 추가합니다. 다음 CSS 스타일 정의에 영향을 주지 않도록 CSS 태그에서 "*"를 사용하여 페이지에 있는 모든 요소의 내부 및 외부 여백을 0으로 초기화합니다.

2. CSS 태그에서 div 요소의 스타일을 설정하고 위치 속성 위치를 상대 위치(relative)로 정의합니다.
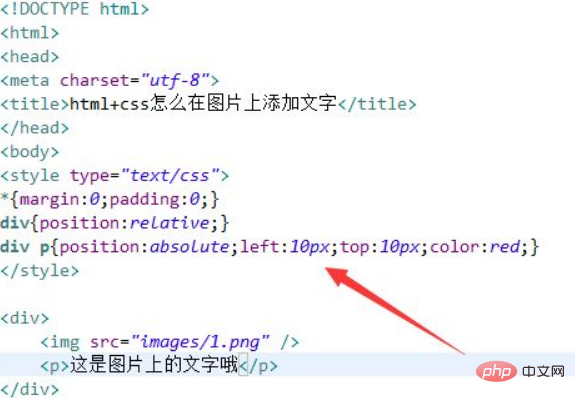
CSS 태그에서 div 내 p 요소의 스타일을 설정하고 위치 속성 위치를 절대 위치(absolute)로 정의합니다. 이 절대 위치는 이미지 위치를 기준으로 합니다. 이미지의 왼쪽 가장자리를 이미지 상단 가장자리에서 10px 떨어진 곳에 배치하고 텍스트 색상을 빨간색으로 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 div 태그를 사용하여 모듈을 만들고, div 태그 안에 img 태그를 사용하여 이미지를 만들고, p 태그를 사용하여 텍스트를 만듭니다.
3 CSS를 사용하여 div 태그의 위치 속성을 상대 위치(position:relative;)로 설정하고 p 태그를 절대 위치(position:absolute;)로 설정한 다음 p 태그의 위치를 설정합니다. 왼쪽 및 위쪽 속성을 통한 이미지.
참고:
이미지와 텍스트의 html 태그는 컨테이너(div)에 포함되어야 합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 사진에 텍스트를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!