CSS에서는 필터 속성과 밝기() 함수를 사용하여 이미지를 더 밝게 만들 수 있습니다. 필터 속성은 이미지 요소의 시각적 효과를 설정하는 데 사용됩니다. image. 구문은 "이미지 요소 {filter:brightness(밝기 값);}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css로 이미지를 밝게 하는 방법
필터 속성을 통해 이미지를 밝게 할 수 있습니다. 필터 속성은 요소(일반적으로  )의 시각적 효과(예: 흐림 및 채도)를 정의합니다.
)의 시각적 효과(예: 흐림 및 채도)를 정의합니다.
속성값이 밝기인 경우 이미지에 선형 곱셈을 적용하여 더 밝게 또는 더 어둡게 보이게 합니다. 값이 0%이면 이미지가 완전히 검은색이 됩니다. 값이 100%이면 이미지에 변화가 없습니다. 다른 값은 선형 승수 효과에 해당합니다. 100% 이상의 값이면 괜찮고 이미지가 이전보다 밝아집니다. 값이 설정되지 않은 경우 기본값은 1입니다.
예제는 다음과 같습니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS로 사진을 밝게 만드는 방법" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="CSS로 사진을 밝게 만드는 방법" >
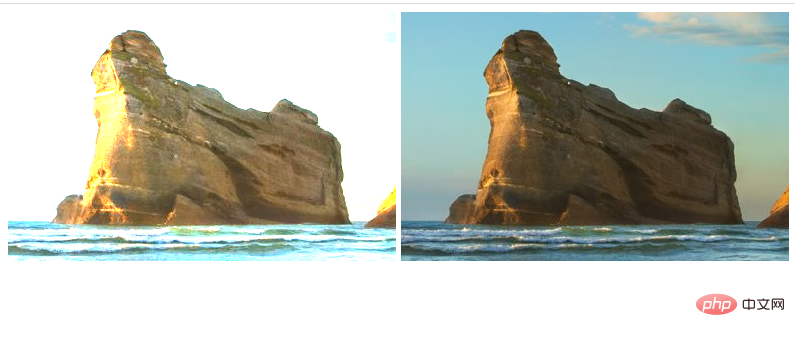
출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS로 사진을 밝게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!