이 글에서는 VSCode에서 Vue 환경을 구축하고 구성하는 방법과 Vue를 사용하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

Vue.js는 웹 애플리케이션 사용자 인터페이스를 구축하는 데 널리 사용되는 JavaScript 라이브러리이며 Visual Studio Code에는 HTML, CSS 및 JavaScript의 Vue.js 구성 요소에 대한 지원이 기본적으로 포함되어 있습니다. 보다 풍부한 Vue.js 개발 환경을 위해 Vue.js IntelliSense, 코드 조각, 형식 등을 지원하는 Vetur 확장을 설치할 수 있습니다.

이 튜토리얼에서는 Vue CLI를 사용할 것입니다. Vue.js 프레임워크를 처음 사용하는 경우 vuejs.org 웹사이트에서 훌륭한 문서와 튜토리얼을 찾을 수 있습니다.
Vue CLI를 설치 및 사용하고 Vue 애플리케이션 서버를 실행하려면 Node.js JavaScript 런타임과 npm(Node.js 패키지 관리자)을 설치해야 합니다. npm은 Node.js에 포함되어 있으며 Node.js에서 다운로드하여 설치할 수 있습니다.
Tip: Node.js와 npm이 컴퓨터에 올바르게 설치되었는지 테스트하려면
node --version및npm --version을 입력할 수 있습니다. .node --version和npm --version。
要vue/cli在终端或命令提示符中安装, 键入:
npm install -g @vue/cli
这可能需要几分钟的时间来安装。您现在可以通过键入以下内容来创建一个新的 Vue.js 应用程序:
vue create my-app
my-app您的应用程序文件夹的名称在哪里。系统将提示您选择一个预设,您可以保留默认值(babel, eslint),这将使用Babel将 JavaScript 转换为与浏览器兼容的 ES5 并安装ESLint linter以检测编码错误。创建 Vue 应用程序并安装其依赖项可能需要几分钟时间。
让我们通过导航到新文件夹并键入npm run serve以启动 Web 服务器并在浏览器中打开应用程序来快速运行我们的 Vue 应用程序:
cd my-app npm run serve
注意:如果启动报错,可能是没有安装相关包,可以执行yarn install或者npm install或者npm run pre试试:
yarn install npm install npm run pre
您应该在浏览器中的http://localhost:8080上看到“欢迎使用您的 Vue.js 应用程序” 。您可以按Ctrl+C停止vue-cli-service服务器。
要在 VS Code 中打开您的 Vue 应用程序,请从终端(或命令提示符)导航到该my-app文件夹并键入code .:
cd my-app code .
VS Code 将在文件资源管理器中启动并显示您的 Vue 应用程序。【推荐学习:《vscode入门教程》】
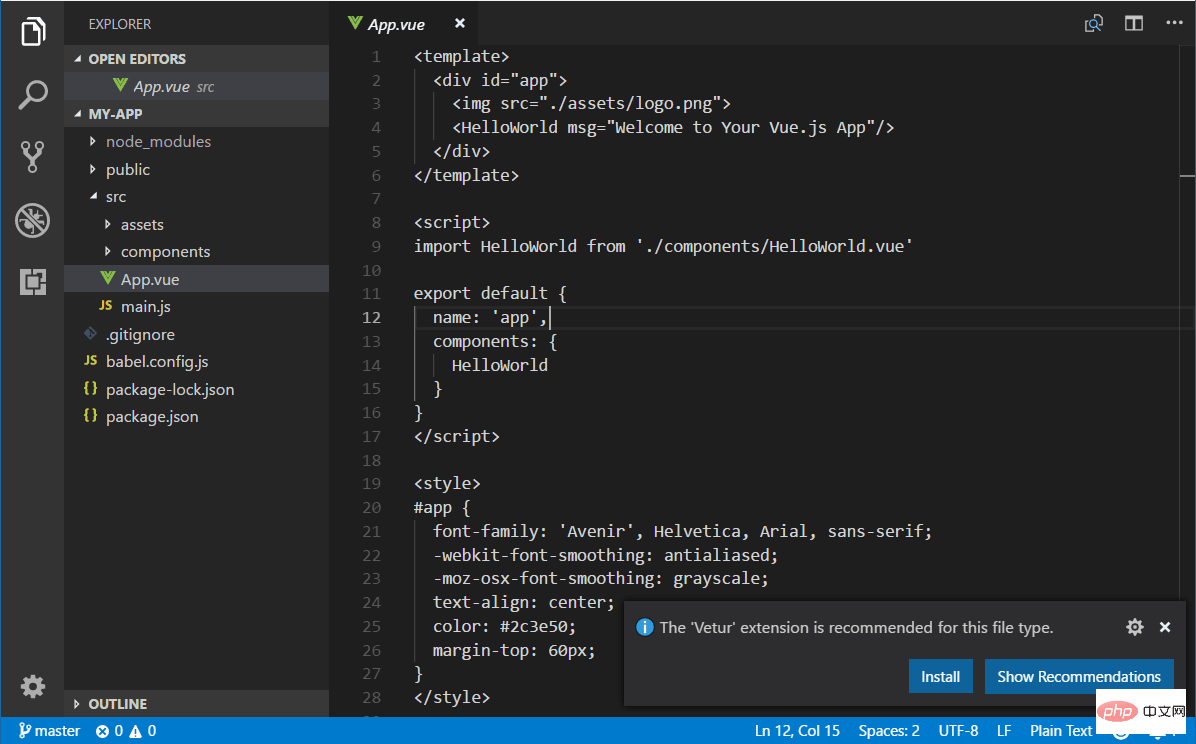
现在展开src文件夹并选择App.vue文件。您会注意到 VS Code 没有显示任何语法突出显示,并且将文件视为纯文本,如右下方状态栏中所示。您还将看到一条通知,为文件类型推荐Vetur扩展名.vue
vue/cli를 설치하려면 다음을 입력하세요. 🎜🎜🎜<template>
<div id="app">
<img src="./assets/logo.png" alt="VSCode에서 Vue를 구성하고 사용하는 방법을 단계별로 가르쳐주세요." >
<HelloWorld msg="Hello World!"/>
</div>
</template>my-app 여기서 는 애플리케이션 폴더의 이름입니다. 사전 설정을 선택하라는 메시지가 표시됩니다. 기본값 (babel, eslint)를 그대로 두면 Babel을 사용하여 JavaScript를 브라우저 호환 ES5로 변환하고 ESLint linter를 설치하여 인코딩 오류를 감지할 수 있습니다. Vue 애플리케이션을 생성하고 해당 종속 항목을 설치하는 데 몇 분 정도 걸릴 수 있습니다. 🎜🎜🎜🎜🎜🎜새 폴더로 이동하고 npm run submit을 입력하여 웹 서버를 시작하고 브라우저에서 애플리케이션을 열어 Vue 애플리케이션을 빠르게 실행해 보겠습니다. 🎜🎜🎜 rrreee🎜참고: 시작 시 오류가 보고되면 관련 패키지가 설치되지 않았을 수 있습니다. 🎜🎜yarn install🎜🎜 또는 🎜🎜npm install🎜🎜을 실행할 수 있습니다. 🎜🎜 npm run pre를 시도해 보세요: 🎜🎜🎜rrreee🎜🎜🎜 브라우저에 http://localhost:8080에서 "Welcome to your Vue.js application"이 표시되어야 합니다. Ctrl+C🎜🎜를 눌러 vue-cli-service 서버를 중지할 수 있습니다. . 🎜🎜🎜🎜🎜🎜Vue 앱을 VS Code에서 열려면 터미널(또는 명령 프롬프트)에서 my-app 폴더로 이동하고 code .< /code>:🎜를 입력하세요. 🎜🎜rrreee🎜🎜🎜VS Code는 파일 탐색기에서 Vue 애플리케이션을 실행하고 표시합니다. 🎜🎜【추천 학습: "<a href="//m.sbmmt.com/tool/vscode/" target="_blank" textvalue="vscode 입문 튜토리얼">vscode 입문 튜토리얼🎜"]🎜<h2 id ="_vetur-extension">🎜🎜Vetur Extension#🎜🎜🎜🎜🎜🎜이제 <code>src 폴더를 확장하고 App.vue 파일을 선택하세요. VS Code는 구문 강조 표시를 표시하지 않으며 오른쪽 하단 상태 표시줄에 표시된 대로 파일을 🎜일반 텍스트 🎜로 처리합니다. 파일 형식에 대해 Vetur 확장자 .vue를 권장하는 알림도 표시됩니다. 🎜🎜🎜
Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

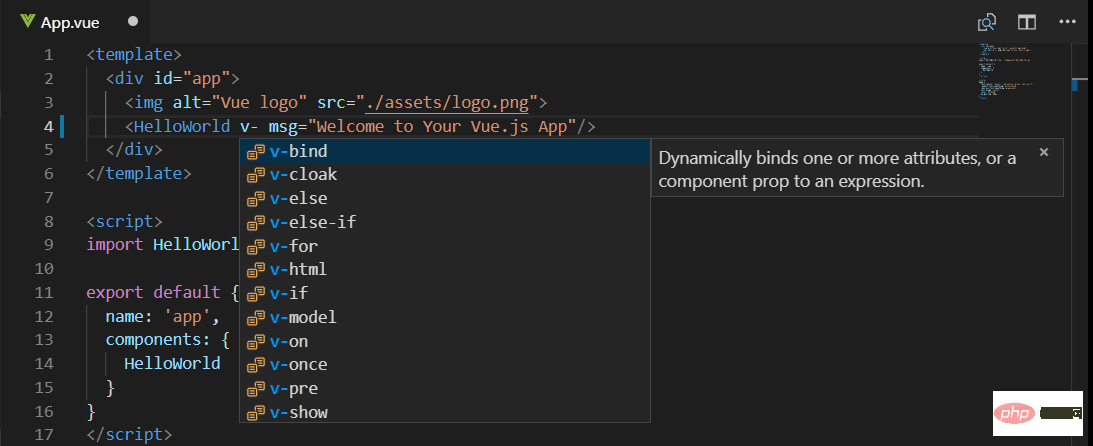
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

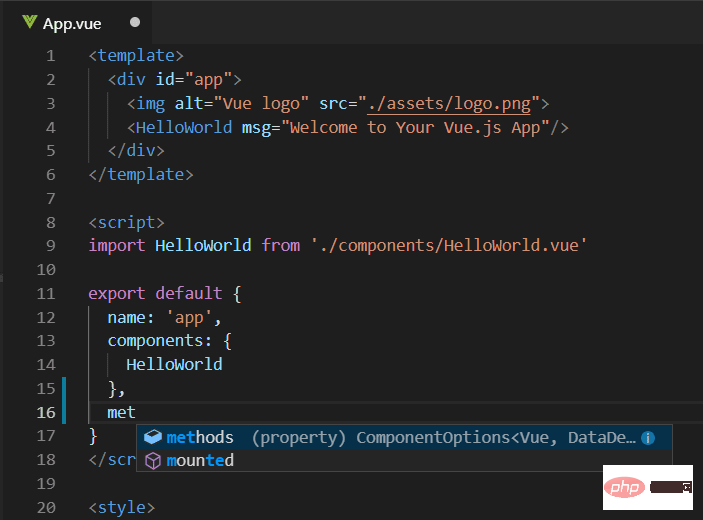
和 Vue 属性 ( methods, computed)scripts部分:

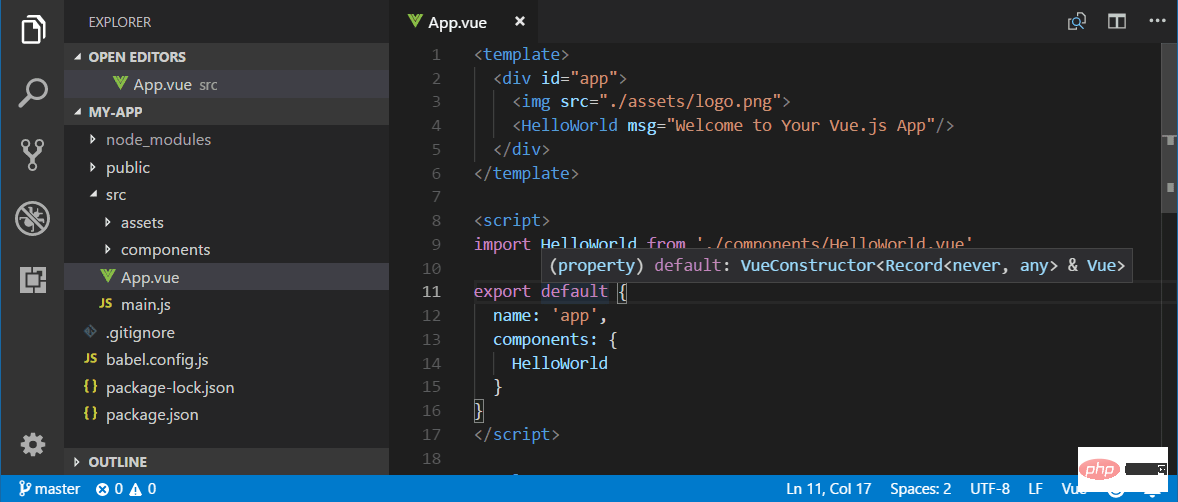
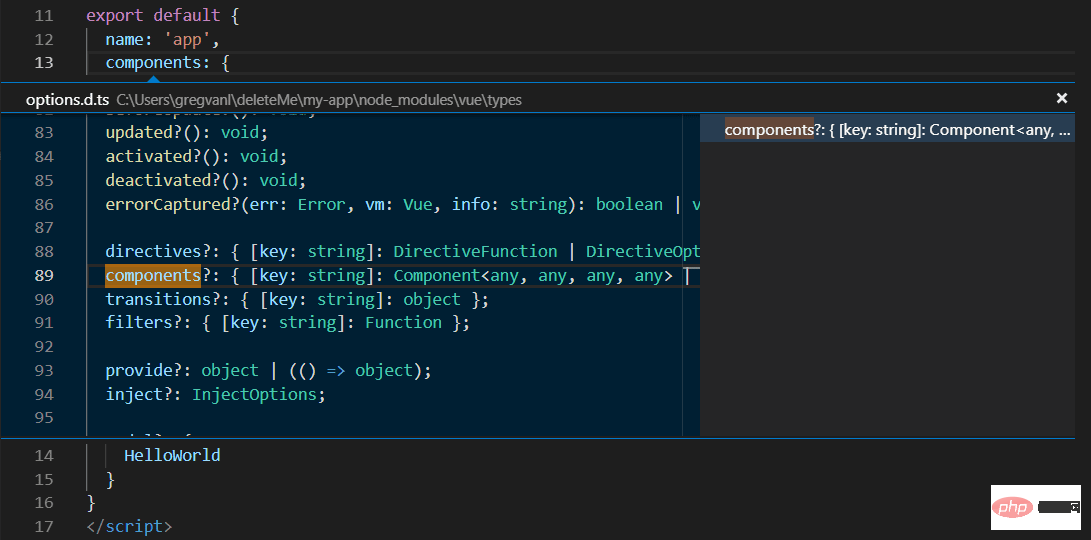
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="./assets/logo.png" alt="VSCode에서 Vue를 구성하고 사용하는 방법을 단계별로 가르쳐주세요." >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

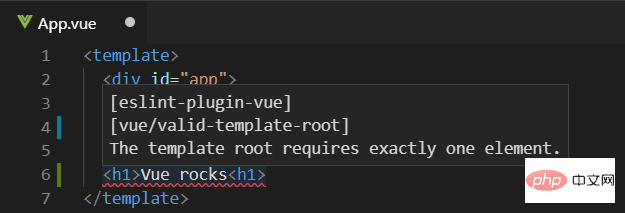
Linter는 소스 코드를 분석하고 애플리케이션을 실행하기 전에 잠재적인 문제에 대해 경고할 수 있습니다. Vue ESLint 플러그인( eslint-plugin-vue )은 편집기와 Issues 패널(View>Issues)에서 빨간색 구불구불한 선으로 표시되는 Vue.js 관련 구문 오류를 확인합니다. Ctrl+Shift+M).
Vue linter가 템플릿에서 여러 루트 요소를 감지하면 아래 오류를 볼 수 있습니다.

내장된 JavaScript를 사용할 수 있습니다. 디버거는 클라이언트 측 Vue.js 코드를 디버그합니다. VS Code 디버깅 레시피 웹 사이트의 VS Code의 Vue.js 디버깅 레시피에서 자세히 알아볼 수 있습니다.
참고: 현재 vue-cli에서 생성된 소스맵에 문제가 있으며, 이로 인해 VS Code의 디버깅 환경에 문제가 발생합니다. https://github.com/vuejs/vue-loader/issues/1163을 참조하세요.
Vue.js 디버깅에 널리 사용되는 또 다른 도구는 vue-devtools 플러그인입니다.
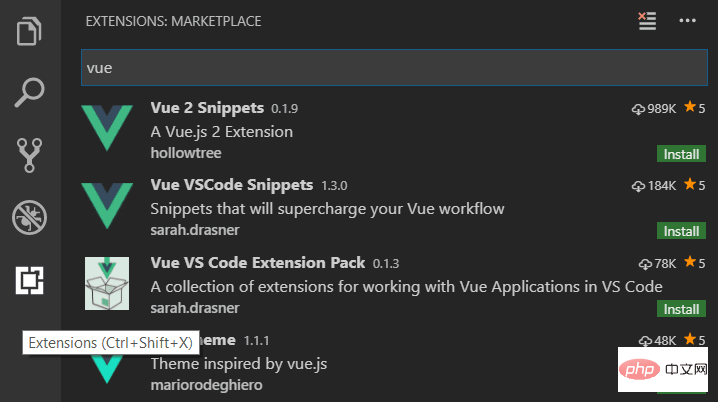
Vetur는 VS Code에 사용할 수 있는 많은 Vue.js 확장 중 하나일 뿐입니다. "vue"를 입력하면 확장 보기( Ctrl+Shift+X )로 검색할 수 있습니다.

다른 사람들이 Vue.js 개발에 유용하다고 판단한 확장 기능을 번들로 제공하는 확장 팩도 있습니다.

VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요! !
위 내용은 VSCode에서 Vue를 구성하고 사용하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!