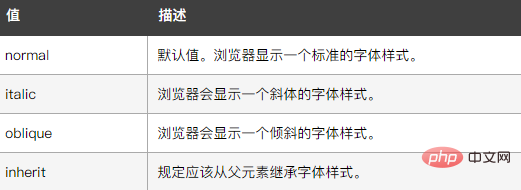
CSS에서 이탤릭체 스타일 코드는 "font-style:italic;"입니다. "font-style" 속성은 글꼴 스타일을 정의하는 데 사용됩니다. 이 속성의 값이 "italic"인 경우 표시되는 글꼴 스타일은 다음과 같습니다. 기울임꼴. 구문은 "텍스트 요소 {글꼴 스타일: 기울임꼴;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS의 기울임꼴 스타일 코드는 무엇인가요?
Css에서 글꼴 스타일 속성을 사용하여 글꼴 스타일을 정의할 수 있습니다. 이 속성은 기울임꼴입니다. 이는 글꼴 스타일이 기울임꼴임을 의미합니다.
이 속성 설정은 기울임꼴, 기울임꼴 또는 일반 글꼴을 사용합니다. 기울임꼴 글꼴은 일반적으로 글꼴 모음 내의 개별 글꼴로 정의됩니다. 이론적으로 사용자 에이전트는 일반 글꼴을 기반으로 기울임꼴 글꼴을 계산할 수 있습니다.

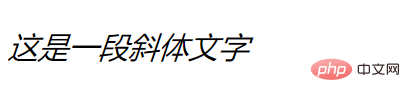
예제를 통해
의 출력 결과를 살펴보겠습니다.

(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 CSS의 기울임꼴 스타일 코드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




